详解使用Nodejs开发微信公众号后台服务功能实例(附代码)
这篇文章主要详解使用Nodejs开发微信公众号后台服务功能实例(附代码),主要使用到了express, wechat, mongodb, monk等模块,需要的朋友可以参考下
摘要:
微信,庞大的用户基数,极强的用户粘性,在近两年吸引了无数的开发者注意力。 Nodejs,近两年发展非常快的开发工具,尤其适合构建移动后台。本文就以笔者自己开发的实例,来描述如何基于Nodejs开发属于自己的微信公众号。在这个实例中,主要使用到了express, wechat, mongodb, monk等模块。
前期准备:
1.申请微信公众号,前往 https://mp.weixin.qq.com/申请,这里不做过多阐述。
2. 购买服务器, 这里推荐Amazon的EC2,首次用户可选择micro instance,一年免费,申请很方便,只需输入自己的信用卡信息即可,只是整个过程是全英文,不过年免费呦,多花点时间也是值得的。
安装NodeJs开发环境:
代码如下:yum -y install gccyum -y install gcc-c++yum -y install make automakewget http://www.php.cn/tar -xvzf node-v0.10.29.tar.gzcd解压目录./configuremakemake install安装Mongodb:
代码如下: wget http://downloads.10gen.com/linux/mongodb-linux-x86_64-enterprise-amzn64-2.6.3.tgz tar -xvzf mongodb-linux-x86_64-enterprise-amzn64-2.6.3.tgzsudo cp -R -nmongodb-linux-x86_64-enterprise-amzn64-2.6.3 /usr/local/mongodb实例介绍:
笔者所在班级组了个足球队,大家统一把钱交到队长手里,由队长支付每次费用,并记录每人费用和余额并通知大家。由于不是每次所有人都能来,而费用只能由参加活动的人以AA方式平摊,记录起来比较麻烦。于是笔者就做了个微信公众号,每次只需要输入活动消费金额和选择参与人数,即可自动生成每人花费和余额,此后把明细发到微信群里,每个人就可以看见了。
在这个实例中,笔者实际上搭建了一个微网站,通过Web页面来记录或显示活动花费和余额。微信公众号就相当于在用户微信和微网站之间搭起了一个桥梁,当微信用户关注笔者的公众账号时,通过微信公众平台开发者模式,即可自动给微信用户回复使用帮助。在帮助里,包含了操作相应的web link,只需要点击即可进入相应页面。
构建微信公众号后台服务:
万事具备,只欠开发了:)
开始之前,先简要介绍下express和wechat 两个模块:express - 优秀的Web开发框架, 使用express,可以非常快速的搭建自己的网站。由于微信服务器会通过HTTP Post请求来和开发者服务器交互,所以需要使用express框架。
下面是有新用户关注时的log, 103.7.30.84为微信服务器的IP地址。
代码如下:103.7.30.84 POST /wechat?signature=8a8e408fdae6bbdd6e470af98865a5f993cea283×tamp=1408610461&nonce=1572142586 2 200wechat -封装了和微信服务器交互的细节,使开发者只需关注自己的业务即可。
首先,我们要安装express 并使用express 来创建工程:
代码如下: npm install -g express express -e your_project参数 -e 表明使用ejs 引擎,无参数默认使用jade 引擎。 cd your_project && npm install安装后的目录结构如下:
代码如下:[ec2-user@ip-172-31-2-188 your_project]$ lsapp.jsbinnode_modulespackage.jsonpublicroutesviews接下来安装wechat:
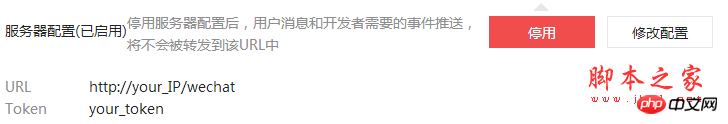
代码如下:npm install wechat微信开发者模式配置:
配置URL和token,示例如下:

微信服务器接入认证和自动回复:
修改app.js,相应代码如下:
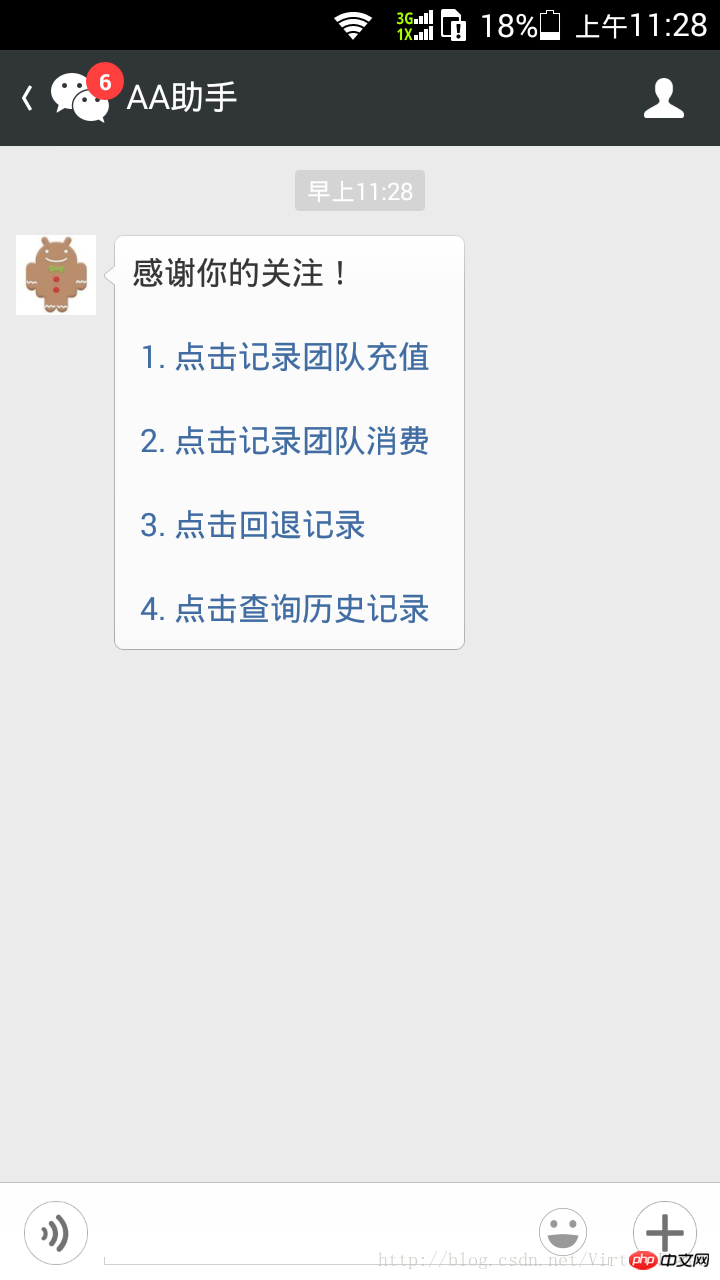
代码如下:app.use('/users', users);app.use('/weixin', weixin);app.use(express.query()); // Or app.use(express.query());app.use('/wechat', wechat('hchismylove', function (req, res, next) { // 微信输入信息都在req.weixin上 var message = req.weixin; console.log(message); if((message.MsgType == 'event') && (message.Event == 'subscribe')) {var refillStr = "<a href="http://your_IP/weixin/refill?weixinId=" + message.FromUserName + "">1. 点击记录团队充值</a>"var consumeStr = "<a href="http://your_IP/weixin/consume?weixinId=" + message.FromUserName + "">2. 点击记录团队消费</a>"var deleteStr = "<a href="http://your_IP/weixin/delete?weixinId=" + message.FromUserName + "">3. 点击回退记录</a>"var historyStr = "<a href="http://your_IP/weixin/history?weixinId=" + message.FromUserName + "">4. 点击查询历史记录</a>"var emptyStr = "";var replyStr = "感谢你的关注!" + "n"+ emptyStr + "n" + refillStr + "n"+ emptyStr + "n" + consumeStr+ "n"+ emptyStr + "n" + deleteStr + "n"+ emptyStr + "n" + historyStr;res.reply(replyStr); }}));通过下面这行代码即可实现微信服务器接入认证:
代码如下:app.use('/wechat', wechat('your_token', function (req, res, next) {如下代码实现了当新用户关注时,自动发送使用帮助:
代码如下:if((message.MsgType == 'event') && (message.Event == 'subscribe')){....res.reply(replyStr);}微信截图如下:
 以上就是详解使用Nodejs开发微信公众号后台服务功能实例(附代码)的详细内容,更多请关注小潘博客其它相关文章!
以上就是详解使用Nodejs开发微信公众号后台服务功能实例(附代码)的详细内容,更多请关注小潘博客其它相关文章!


