微信小程序loading组件如何载入动画方法教程
时间:2020-09-13 19:30:06
作者:重庆seo小潘
来源:
微信小程序越来越流行,本文主要介绍了微信小程序loading组件显示载入动画用法,结合实例形式分析了loading组件显示载入动画的相关事件操作与属性设置技巧,希望能帮助到大家。 1、效果展示 2、关键代码 ① index.wxml loading hidden={{loadingHidden}} 加载
微信小程序越来越流行,本文主要介绍了微信小程序loading组件显示载入动画用法,结合实例形式分析了loading组件显示载入动画的相关事件操作与属性设置技巧,希望能帮助到大家。
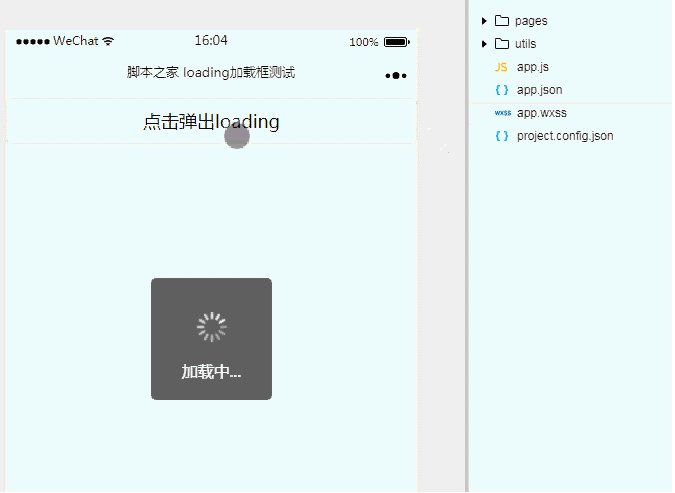
1、效果展示

2、关键代码
① index.wxml
<loading hidden="{{loadingHidden}}"> 加载中...</loading><button type="default" bindtap="loadingTap">点击弹出loading</button>
② index.js
Page({data: {loadingHidden: true},loadingTap: function(){this.setData({loadingHidden: false});var that = this;setTimeout(function(){that.setData({loadingHidden: true});that.update();}, 3000);}})
大家学会了吗?赶紧动手自己操作一下吧。
相关推荐:
微信小程序功能函数小结
微信小程序使用video组件播放视频功能示例
微信小程序视频,音乐,图片组件详解以上就是微信小程序loading组件如何载入动画方法教程的详细内容,更多请关注小潘博客其它相关文章!


