微信小程序如何实现获取微信运动步数的案例(图)
本篇文章主要介绍了微信小程序微信运动步数的实例代码,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
现在运动计步很火,无论是蚂蚁森林,还是微信上都很火爆,本文介绍了微信小程序微信运动步数的实例代码,分享给大家
微信小程序API-微信运动
思路:wx.login获取的code请求获取的session_key,wx.getWeRunData获取的iv,encryptData,将它们一起发送到后台解密就行了。
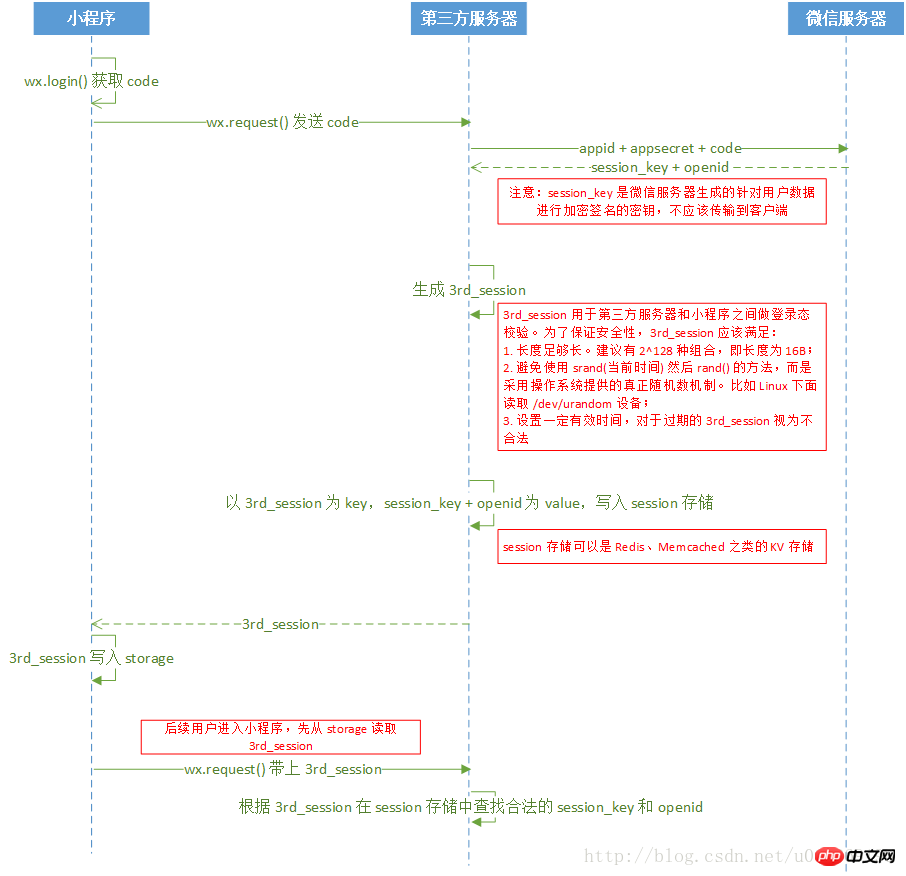
安全顾虑,因为只是示例所以直接传递session_key了,为了安全最好按照下图的方式加密后存储到Redis中再传递key。

小程序端代码get3rdSession: function () {let that = thiswx.request({url: 'https://localhost/login.php',data: {code: this.data.code},method: 'GET', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECTsuccess: function (res) {var sessionId = res.data;that.setData({ sessionId: sessionId })wx.setStorageSync('sessionId', sessionId)that.decodeUserInfo()}}) }, decodeUserInfo: function () {let that = thiswx.request({url: 'https://localhost/decrypt.php',data: {encryptedData: that.data.encryptedData,iv: that.data.iv,session: wx.getStorageSync('sessionId')},method: 'GET', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT// header: {}, // 设置请求的 headersuccess: function (res) {let todayStep = res.data.stepInfoList.pop()that.setData({step: todayStep.step});}}) }, onLoad: function () {let that = thiswx.login({success: function (res) {let code = res.codethat.setData({ code: code })wx.getWeRunData({//解密微信运动success(res) {const wRunEncryptedData = res.encryptedDatathat.setData({ encryptedData: wRunEncryptedData })that.setData({ iv: res.iv })that.get3rdSession()//解密请求函数}})}}) }后台这使用的是官方PHP版本Demo:先处理login的请求,login.php直接返回session_key,然后再一起请求decrypt.php进行解密。
login.php部分代码$appid = '你的appid';$appsecret = '你的appsecret';$url = 'https://api.weixin.qq.com/sns/jscode2session?appid='.$appid.'&secret='.$appsecret.'&js_code='.$_GET['code'].'&grant_type=authorization_code';$content = file_get_contents($url);$content = json_decode($content);echo $content->session_key;decrypt.php部分代码$pc = new WXBizDataCrypt($appid, $sessionKey);$errCode = $pc->decryptData($encryptedData, $iv, $data );if ($errCode == 0) {print($data . "n");} else {print($errCode . "n");}以上就是微信小程序如何实现获取微信运动步数的案例(图)的详细内容,更多请关注小潘博客其它相关文章!


