微信小程序实现动态设置placeholder提示文字及按钮选中/取消状态
时间:2020-09-14 12:00:07
作者:重庆seo小潘
来源:
这篇文章主要介绍了微信小程序实现动态设置placeholder提示文字及按钮选中/取消状态的方法,涉及事件绑定及this.setData动态设置属性数据的相关操作技巧,需要的朋友可以参考下 本文实例讲述了微信小程序实现动态设置placeholder提示文字及按钮选中取消状态的
这篇文章主要介绍了微信小程序实现动态设置placeholder提示文字及按钮选中/取消状态的方法,涉及事件绑定及this.setData动态设置属性数据的相关操作技巧,需要的朋友可以参考下
本文实例讲述了微信小程序实现动态设置placeholder提示文字及按钮选中取消状态的方法。分享给大家供大家参考,具体如下:
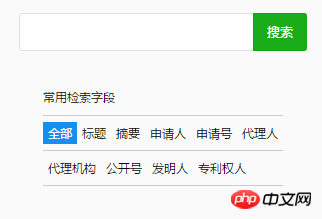
效果图展示



通过绑定点击事件placeholder方法,获取data-num的值,通过js判断num等于几,然后通过class="{{num==X?'active':''}}"表达式判断哪个标签处于选中状态(即蓝底白字);
js通过获取data-key,设置input输入框中placeholder的动态值
wxml里的内容:
<view>js里的内容:
var app = getApp()Page({ data: {placeholder:'请输入',ph:'',num:1,key:'', }, placeholder:function(e){var num = e.currentTarget.dataset.numthis.setData({ph: this.data.placeholder+e.currentTarget.dataset.key})this.setData({num: num})})
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
微信小程序中选项卡的简单介绍
微信小程序实现点击按钮移动view标签的位置功能
微信小程序实现点击按钮修改字体颜色的功能
以上就是微信小程序实现动态设置placeholder提示文字及按钮选中/取消状态的方法的详细内容,更多请关注小潘博客其它相关文章!


