微信小程序progress组件的使用介绍
时间:2020-09-14 13:30:09
作者:重庆seo小潘
来源:
这篇文章主要为大家详细介绍了微信小程序progress组件的使用,具有一定的参考价值,感兴趣的小伙伴们可以参考一下 本文为大家分享了微信小程序progress组件的使用方法,供大家参考,具体内容如下 效果图 WXML view>JS Page({ data: {index: 10 }, changeTabb
这篇文章主要为大家详细介绍了微信小程序progress组件的使用,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
本文为大家分享了微信小程序progress组件的使用方法,供大家参考,具体内容如下
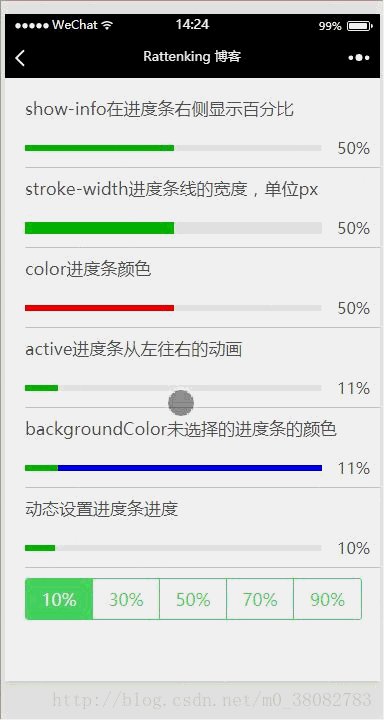
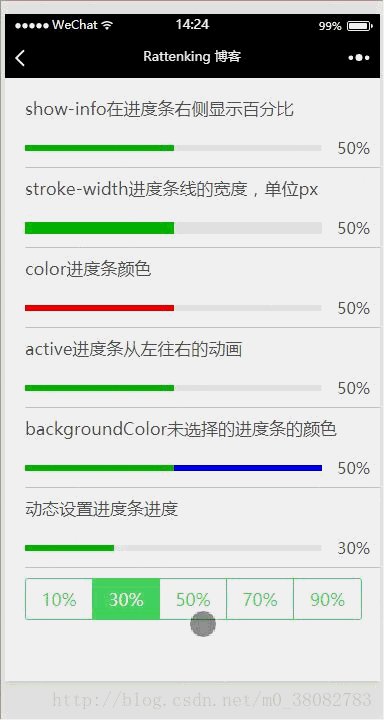
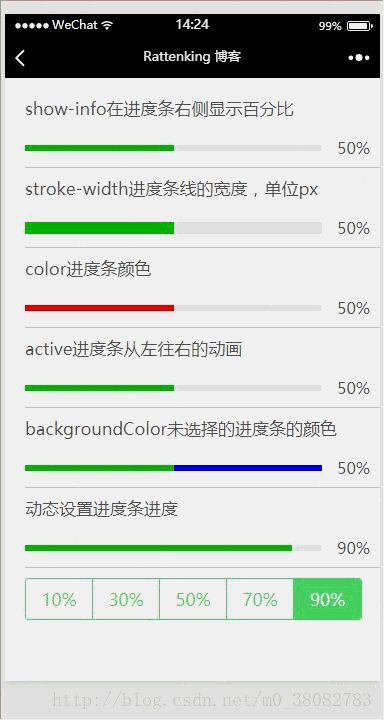
效果图

WXML
<view>JS
Page({ data: {index: 10 }, changeTabbar(e){this.setData({ index: e.currentTarget.dataset.id}) }})
progress属性
percent:初始化所占百分比show-info:进度条右侧是否显示进度条百分比stroke-width:进度条宽度,单位px,默认为6color:进度条颜色activeColor:已选择的进度条的颜色backgroundColor:未选择的进度条的颜色active:进度条从左往右的动画active-mode:backwards: 动画从头播;forwards:动画从上次结束点接着播
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
微信小程序新增的拖动组件movable-view的使用介绍
微信小程序中picker组件的简单用法
微信小程序button组件的使用介绍
以上就是微信小程序progress组件的使用介绍的详细内容,更多请关注小潘博客其它相关文章!


