微信小程序页面跳转的方法(附代码)
本篇文章给大家带来的内容是关于微信小程序页面跳转的方法(附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
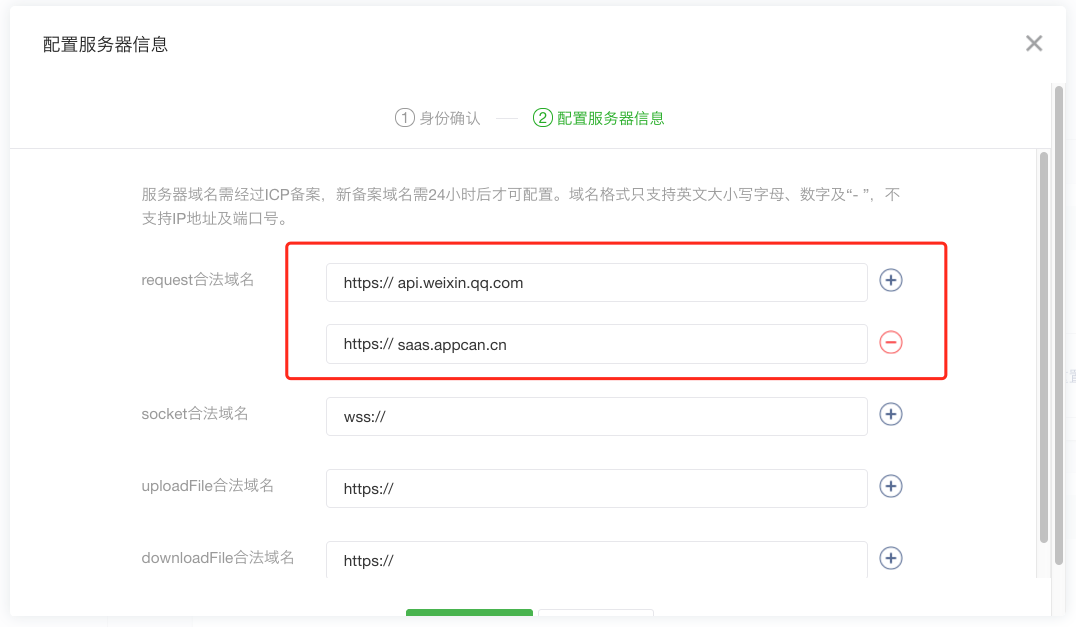
最近正在做微信小程项目,我会把我遇到问题都进行总结。 微信小程序跳转页面方法总结(有什么错误的地方希望大家进行指正)微信小程提供的api方法// 保留当前页面,跳转到应用的某个页面,点击返回按钮时还可以返回原来页面wx.navigateTo({url: '文件地址',地址后面也可以追加参数'page/index/index?id=123&page=2'})// 关闭当前页面,跳转到应用内的某个页面。点击返回按钮时不会返回原来页面wx.redirectTo({url: 'page/index/index?id=123&page=2'})// 关闭所有页面,打开到应用内的某个页面。wx.reLanch({url: 'page/index/index?id=123&page=2'})// 跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面// 注意:必须是在app.json中注册过的tabBar 页面wx.switchTab({url: 'page/index/index'})组件中navigator<view>跳转外部链接的时候需要注意登录微信小程序配置request合法域名才能跳转过去
 <web-view alt="微信小程序页面跳转的方法(附代码)" src="https://baidu.com/"></web-view>相关推荐:
<web-view alt="微信小程序页面跳转的方法(附代码)" src="https://baidu.com/"></web-view>相关推荐:
微信小程序中bug的解决:页面使用flex布局在iOS9.X中无法正常渲染的解决方案
微信小程序实现购物时限购商品的数量(附代码)
微信小程序实例:实现顶部tab切换以及滑动切换时导航栏会随着移动的效果(代码)以上就是微信小程序页面跳转的方法(附代码)的详细内容,更多请关注小潘博客其它相关文章!


