微信小程序滚动消息通知实现代码
时间:2020-09-14 23:00:08
作者:重庆seo小潘
来源:
我们走在大街上,会经常看到许多店家门上有滚动的消息通知,本文主要为大家详细介绍了微信小程序实现滚动消息通知,具有一定的参考价值,感兴趣的小伙伴们可以参考一下,希望能帮助到大家。 效果图: index.wxml!--index.wxml--swiper>index.js//index.js//
我们走在大街上,会经常看到许多店家门上有滚动的消息通知,本文主要为大家详细介绍了微信小程序实现滚动消息通知,具有一定的参考价值,感兴趣的小伙伴们可以参考一下,希望能帮助到大家。
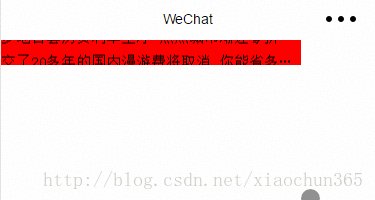
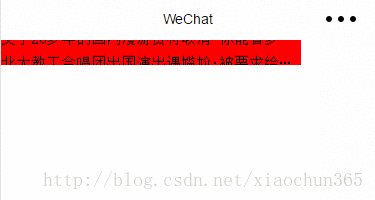
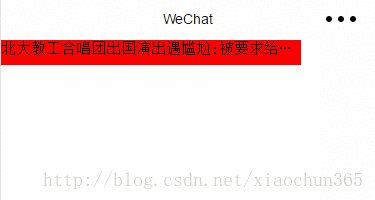
效果图:

index.wxml<!--index.wxml--><swiper>index.js//index.js//获取应用实例var app = getApp()Page({ data: { }, onLoad(e) { console.log(e.title) this.setData({msgList: [{ url: "url", title: "多地首套房贷利率上浮 热点城市渐迎零折扣时代" },{ url: "url", title: "交了20多年的国内漫游费将取消 你能省多少话费?" },{ url: "url", title: "北大教工合唱团出国演出遇尴尬:被要求给他人伴唱" }] }); }})index.wxss/**index.wxss**/.swiper_container { background-color: red; height: 50rpx; width: 80vw;}.swiper_item { font-size: 30rpx; overflow: hidden; text-overflow: ellipsis; white-space: nowrap;}相关推荐:
滚动消息通知小程序的实例代码展示
以上就是微信小程序滚动消息通知实现代码的详细内容,更多请关注小潘博客其它相关文章!