微信小程序实现下拉框(附代码)
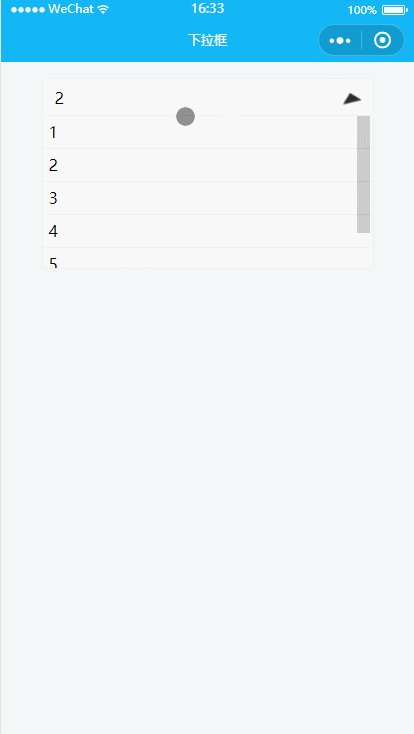
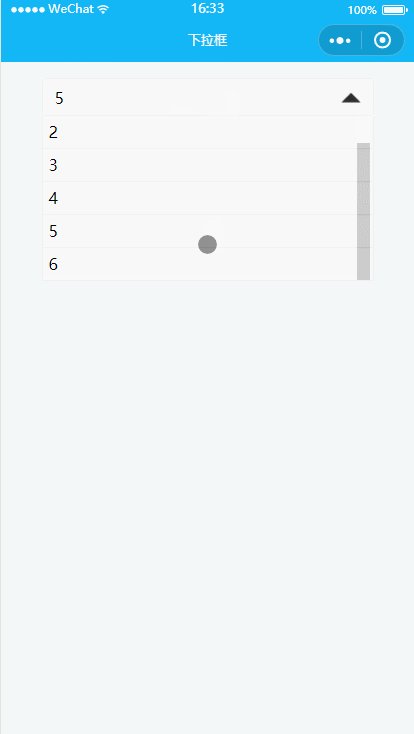
微信小程序里没有和HTML里的下拉框一样的组件,想要相同的效果只能自己写一个,先看效果
 下面来看一下代码:首先WXML<view>然后WXSS(如果不想要动画,删掉wxss里的transition:transform 0.3s;和transition: height 0.3s;即可)page{background: #f3f7f7;}.select_box{background: #fff;width: 80%;margin: 30rpx auto;position: relative;}.select{box-sizing: border-box;width: 100%;height: 70rpx;border:1px solid #efefef;border-radius: 8rpx;display: flex;align-items: center;padding: 0 20rpx;}.select_text{font-size: 30rpx;flex: 1;}.select_img{width: 40rpx;height: 40rpx;display: block;transition:transform 0.3s;}.select_img_rotate{transform:rotate(180deg); }.option_box{position: absolute;top: 70rpx;width: 100%;border:1px solid #efefef;box-sizing: border-box;height: 0;overflow-y: auto;border-top: 0;background: #fff;transition: height 0.3s;}.option{display: block;line-height: 40rpx;font-size: 30rpx;border-bottom: 1px solid #efefef;padding: 10rpx;}这里是JSPage({data: {show:false,//控制下拉列表的显示隐藏,false隐藏、true显示selectData:['1','2','3','4','5','6'],//下拉列表的数据index:0//选择的下拉列表下标},// 点击下拉显示框selectTap(){this.setData({show: !this.data.show});},// 点击下拉列表optionTap(e){let Index=e.currentTarget.dataset.index;//获取点击的下拉列表的下标this.setData({index:Index,show:!this.data.show});},onLoad: function (options) {}})相关推荐:
下面来看一下代码:首先WXML<view>然后WXSS(如果不想要动画,删掉wxss里的transition:transform 0.3s;和transition: height 0.3s;即可)page{background: #f3f7f7;}.select_box{background: #fff;width: 80%;margin: 30rpx auto;position: relative;}.select{box-sizing: border-box;width: 100%;height: 70rpx;border:1px solid #efefef;border-radius: 8rpx;display: flex;align-items: center;padding: 0 20rpx;}.select_text{font-size: 30rpx;flex: 1;}.select_img{width: 40rpx;height: 40rpx;display: block;transition:transform 0.3s;}.select_img_rotate{transform:rotate(180deg); }.option_box{position: absolute;top: 70rpx;width: 100%;border:1px solid #efefef;box-sizing: border-box;height: 0;overflow-y: auto;border-top: 0;background: #fff;transition: height 0.3s;}.option{display: block;line-height: 40rpx;font-size: 30rpx;border-bottom: 1px solid #efefef;padding: 10rpx;}这里是JSPage({data: {show:false,//控制下拉列表的显示隐藏,false隐藏、true显示selectData:['1','2','3','4','5','6'],//下拉列表的数据index:0//选择的下拉列表下标},// 点击下拉显示框selectTap(){this.setData({show: !this.data.show});},// 点击下拉列表optionTap(e){let Index=e.currentTarget.dataset.index;//获取点击的下拉列表的下标this.setData({index:Index,show:!this.data.show});},onLoad: function (options) {}})相关推荐:
微信小程序实现分页下拉加载的实例代码
微信小程序中的下拉刷新和上拉加载的实现方法详解以上就是微信小程序实现下拉框(附代码)的详细内容,更多请关注小潘博客其它相关文章!


