微信小程序实例:如何引入外部js的文件(图文)
时间:2020-09-15 02:00:07
作者:重庆seo小潘
来源:
本篇文章给大家带来的内容是关于微信小程序实例:如何引入外部js的文件(图文),有需要的朋友可以参考一下,希望对你有所帮助。 如何引入一个外部的js文件,既utils文件夹的用处,其实步骤很简单: 1:准备好外部想要引入的外部文件,命名为util.js,并且填
本篇文章给大家带来的内容是关于微信小程序实例:如何引入外部js的文件(图文),有需要的朋友可以参考一下,希望对你有所帮助。
如何引入一个外部的js文件,既utils文件夹的用处,其实步骤很简单:
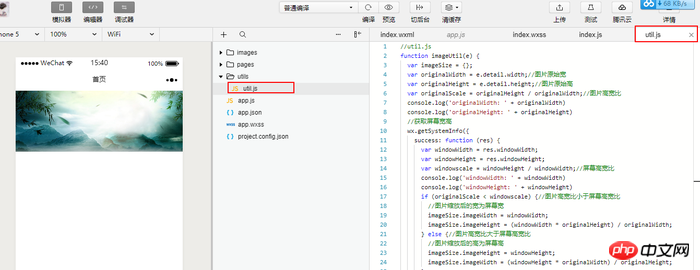
1:准备好外部想要引入的外部文件,命名为util.js,并且填充固定的文件内容(一般是固定的库)

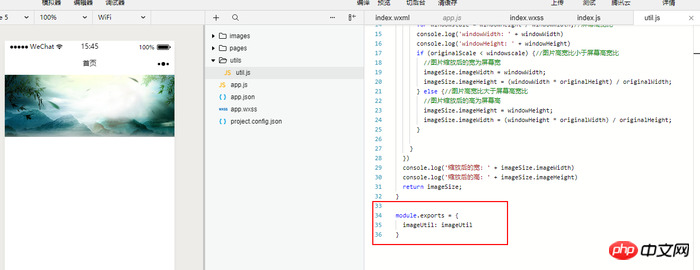
2:打开util.js ,继续填写重要内容将要使用的方法用module.exports给暴露出来,如图所示(我暴露了一个方法: imageUtil,若有很多方法,则用json形式)module.exports = {imageUtil: imageUtil}
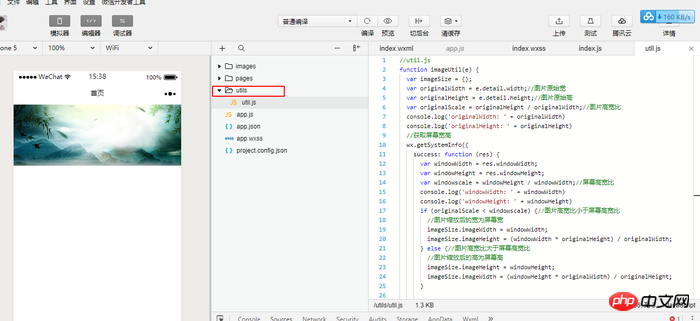
3:将外部js放在指定的文件夹utils里(utils 规定存放js库和数字格式化文件)

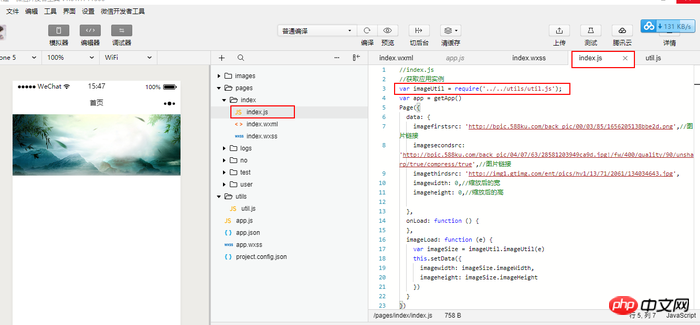
4:在想要用到这个方法的js里面 require这个js,然后调用即可(我在index.js文件里面想要调用外部文件util.js,则先要获取应用实例 :var imageUtil = require('../../utils/util.js');调用即可。)

相关推荐:
微信小程序之js文件的外部引用实例
微信小程序 引用其他js里的方法以上就是微信小程序实例:如何引入外部js的文件(图文)的详细内容,更多请关注小潘博客其它相关文章!


