微信小程序开发中怎样实现地址页面三级联动
我遇到的问题是

后端给我的数据里面有每一个地址对应的ID,比如北京:2 北京:50 东城区:500
处理这个数据的时候,我根据原来大神的代码做了一些修改,let val = e.detail.value,t = this.data.values,cityData = this.data.cityData,index = this.data.id,list = this.data.addrList;list[index].area = true;try {if (val[0] != t[0]) { //当val是选择省份的时候const citys = [];const countys = [];cityData[val[0]].child.map(item => citys.push({name:item.name,id:item.id}));cityData[val[0]].child[0].child.map(item => countys.push({name:item.name,id:item.id}));list[index].provinceName = this.data.provinces[val[0]].name;//省份list[index].cityName = cityData[val[0]].child[0].name;//城市list[index].districtName = cityData[val[0]].child[0].child[0].name;//地区list[index].province = this.data.provinces[val[0]].id;//对应的传值IDlist[index].city = cityData[val[0]].child[0].id;//对应的传值IDlist[index].district = cityData[val[0]].child[0].child[0].id;//对应的传值IDthis.setData({citys: citys,countys: countys,values: val,value: [val[0], 0, 0],addrList: list})return;}if (val[1] != t[1]) {//当val是选择城市的时候const countys = [];cityData[val[0]].child[val[1]].child.map(item => countys.push({name:item.name,id:item.id}));list[index].cityName = this.data.citys[val[1]].name;// 选择城市list[index].city = this.data.citys[val[1]].id;//对应的传值IDlist[index].districtName = cityData[val[0]].child[val[1]].child[0].name;//选择城市对应的地区list[index].district = cityData[val[0]].child[val[1]].child[0].id;//对应的传值IDthis.setData({countys: countys,values: val,value: [val[0], val[1], 0],addrList: list})return;}if (val[2] != t[2]) {//当val是选择地区的时候list[index].districtName = this.data.countys[val[2]].name;//选择地区list[index].district = this.data.countys[val[2]].id;//对应的传值IDthis.setData({county: this.data.countys[val[2]].name,values: val,addrList: list})return;}} catch(e) {// statementsconsole.log(e);}list里面是有 收货人,电话,等等信息但是我只操作改变数组里面地址改变的信息, 布局方面需要做一些修改的地方就是
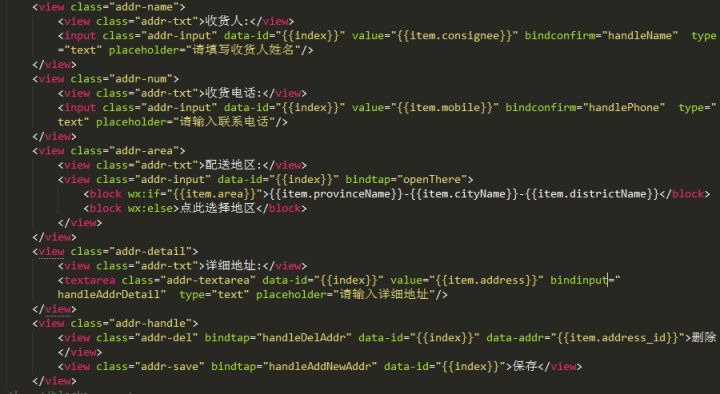
布局方面需要做一些修改的地方就是
 相信看了本文案例你已经掌握了方法,更多精彩请关注小潘博客其它相关文章!
相信看了本文案例你已经掌握了方法,更多精彩请关注小潘博客其它相关文章!
推荐阅读:
微信小程序开发容器视图的使用
如何操作js找出字符串中最长回文串以上就是微信小程序开发中怎样实现地址页面三级联动的详细内容,更多请关注小潘博客其它相关文章!


