length与size()使用对比
这次给大家带来length与size()使用对比,length与size()使用的注意事项有哪些,下面就是实战案例,一起来看一下。
jQuery length和size()区别总结如下:
1.length是属性,size()是方法。
2.如果你只是想获取元素的个数,两者效果一样既 ("img").length和("img").length和("img").size() 获取的值是一样的。
3.如果计算一个字符串的长度或者计算一个数组元素的个数就只得用length, 如 $("#text").val().length。
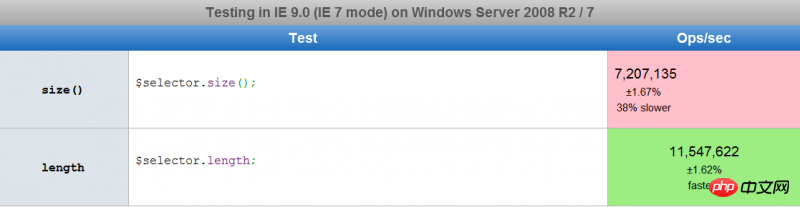
看看他们的执行时间,http://jsperf.com/size-vs-length用这个检测的

从图中可以看到size()方法比length慢38%,原因何在?
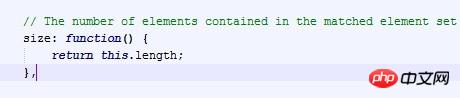
原因在此:

看看官网的解释(http://api.jquery.com/size/):
The .size() method is deprecated as of jQuery 1.8. Use the .length property instead.
The .size() method is functionally equivalent to the .length property; however, the .length property is preferred because it does not have the overhead of a function call.
从上可以看出size()是调用length属性实现的
在jquery 1.8后 length取代了 size(),因为length不需要返回一个函数调用,更优秀。
Learn from yesterday, live for today, hope for tomorrow.
相信看了本文案例你已经掌握了方法,更多精彩请关注小潘博客其它相关文章!
推荐阅读:
做一个移动端微信公众号(附代码)
如何绑定方向键控制div移动以上就是length与size()使用对比的详细内容,更多请关注小潘博客其它相关文章!


