微信小程序中购物车功能的实现
这篇文章主要为大家详细介绍了微信小程序之购物车功能的相关资料,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
前言
以往的购物车,基本都是通过大量的 DOM 操作来实现。微信小程序其实跟 vue.js 的用法非常像,接下来就看看小程序可以怎样实现购物车功能。
需求

先来弄清楚购物车的需求。
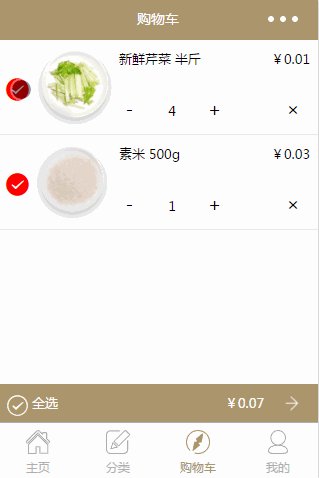
单选、全选和取消,而且会随着选中的商品计算出总价
单个商品购买数量的增加和减少
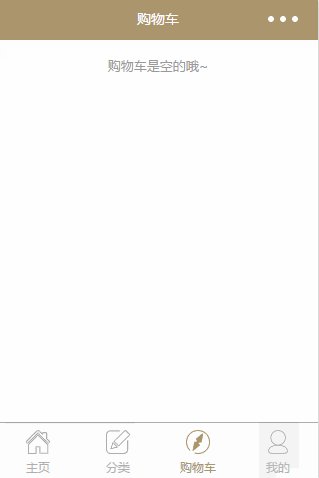
删除商品。当购物车为空时,页面会变为空购物车的布局
根据设计图,我们可以先实现静态页面。接下来,再看看一个购物车需要什么样的数据。
首先是一个商品列表(carts),列表里的单品需要:商品图(image),商品名(title),单价(price),数量(num),是否选中(selected),商品id(id)
然后左下角的全选,需要一个字段(selectAllStatus)表示是否全选了
右下角的总价(totalPrice)
最后需要知道购物车是否为空(hasList)
知道了需要这些数据,在页面初始化的时候我们先定义好这些。
代码实现
初始化
Page({data: {carts:[],// 购物车列表hasList:false,// 列表是否有数据totalPrice:0,// 总价,初始为0selectAllStatus:true// 全选状态,默认全选},onShow() {this.setData({hasList: true,// 既然有数据了,那设为true吧carts:[{id:1,title:'新鲜芹菜 半斤',image:'/image/s5.png',num:4,price:0.01,selected:true},{id:2,title:'素米 500g',image:'/image/s6.png',num:1,price:0.03,selected:true}]});},})
购物车列表数据我们一般是通过请求服务器拿到的数据,所以我们放在生命周期函数里给 carts 赋值。想到每次进到购物车都要获取购物车的最新状态,而onLoad和onReady只在初始化的时候执行一次,所以我需要把请求放在 onShow 函数里。(这里先拿点假数据冒充一下吧)
布局wxml
修好之前写好的静态页面,绑定数据。
<view>计算总价
总价 = 选中的商品1的 价格 * 数量 + 选中的商品2的 价格 * 数量 + ...根据公式,可以得到
getTotalPrice() {let carts = this.data.carts;// 获取购物车列表let total = 0;for(let i = 0; i<carts.length; i++) {// 循环列表得到每个数据if(carts[i].selected) {// 判断选中才会计算价格total += carts[i].num * carts[i].price;// 所有价格加起来}}this.setData({// 最后赋值到data中渲染到页面carts: carts,totalPrice: total.toFixed(2)});}
页面中的其他操作会导致总价格变化的都需要调用该方法。
选择事件
点击时选中,再点击又变成没选中状态,其实就是改变 selected 字段。通过 data-index="{{index}}" 把当前商品在列表数组中的下标传给事件。
selectList(e) {const index = e.currentTarget.dataset.index;// 获取data- 传进来的indexlet carts = this.data.carts;// 获取购物车列表const selected = carts[index].selected;// 获取当前商品的选中状态carts[index].selected = !selected;// 改变状态this.setData({carts: carts});this.getTotalPrice();// 重新获取总价}
全选事件
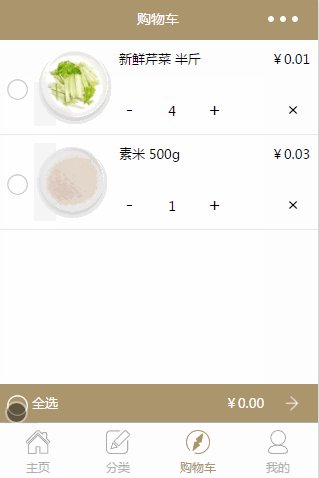
全选就是根据全选状态 selectAllStatus 去改变每个商品的 selected
selectAll(e) {let selectAllStatus = this.data.selectAllStatus;// 是否全选状态selectAllStatus = !selectAllStatus;let carts = this.data.carts;for (let i = 0; i < carts.length; i++) {carts[i].selected = selectAllStatus;// 改变所有商品状态}this.setData({selectAllStatus: selectAllStatus,carts: carts});this.getTotalPrice();// 重新获取总价}
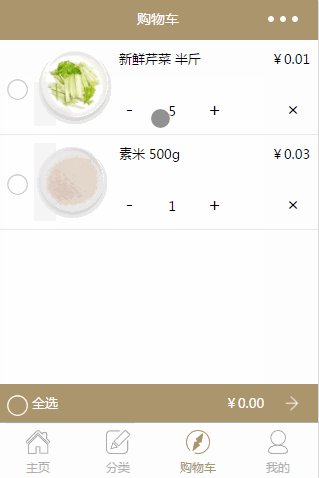
增减数量
点击+号,num加1,点击-号,如果num > 1,则减1
// 增加数量addCount(e) {const index = e.currentTarget.dataset.index;let carts = this.data.carts;let num = carts[index].num;num = num + 1;carts[index].num = num;this.setData({carts: carts});this.getTotalPrice();},// 减少数量minusCount(e) {const index = e.currentTarget.dataset.index;let carts = this.data.carts;let num = carts[index].num;if(num <= 1){return false;}num = num - 1;carts[index].num = num;this.setData({carts: carts});this.getTotalPrice();}
删除商品
点击删除按钮则从购物车列表中删除当前元素,删除之后如果购物车为空,改变购物车为空标识hasList为false
deleteList(e) {const index = e.currentTarget.dataset.index;let carts = this.data.carts;carts.splice(index,1);// 删除购物车列表里这个商品this.setData({carts: carts});if(!carts.length){// 如果购物车为空this.setData({hasList: false// 修改标识为false,显示购物车为空页面});}else{// 如果不为空this.getTotalPrice();// 重新计算总价格}}
总结
虽然一个购物车功能比较简单,但是里面涉及到微信小程序的知识点还是比较多的,适合新手练习掌握。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
微信小程序购物商城系统开发所需工具
微信小程序中购物车的简单实例
以上就是微信小程序中购物车功能的实现的详细内容,更多请关注小潘博客其它相关文章!


