微信小程序的消息提示框的实现
本篇文章主要介绍了微信小程序-提示框,现在分享给大家,也给大家做个参考。感兴趣的小伙伴们可以参考一下。
做Android的时候对toast是很熟悉的.微信小程序开发中toast也是重要的消息提示方式.
提示框:
wx.showToast(OBJECT)
显示消息提示框
OBJECT参数说明:
示例代码:wx.showToast({ title: '成功', icon: 'success', duration: 2000})wx.hideToast()
隐藏消息提示框wx.showToast({ title: '加载中', icon: 'loading', duration: 10000})setTimeout(function(){ wx.hideToast()},2000)wx.showModal(OBJECT)
显示模态弹窗
OBJECT参数说明:
示例代码:wx.showModal({ title: '提示', content: '这是一个模态弹窗', success: function(res) {if (res.confirm) {console.log('用户点击确定')} }})wx.showActionSheet(OBJECT)
显示操作菜单
OBJECT参数说明:
success返回参数说明:
示例代码:wx.showActionSheet({ itemList: ['A', 'B', 'C'], success: function(res) {if (!res.cancel) {console.log(res.tapIndex)} }})设置导航条
wx.setNavigationBarTitle(OBJECT)
动态设置当前页面的标题。
OBJECT参数说明:
示例代码:wx.setNavigationBarTitle({ title: '当前页面'})wx.showNavigationBarLoading()
在当前页面显示导航条加载动画。
wx.hideNavigationBarLoading()
隐藏导航条加载动画。
页面跳转:
wx.navigateTo(OBJECT)
保留当前页面,跳转到应用内的某个页面,使用wx.navigateBack可以返回到原页面。
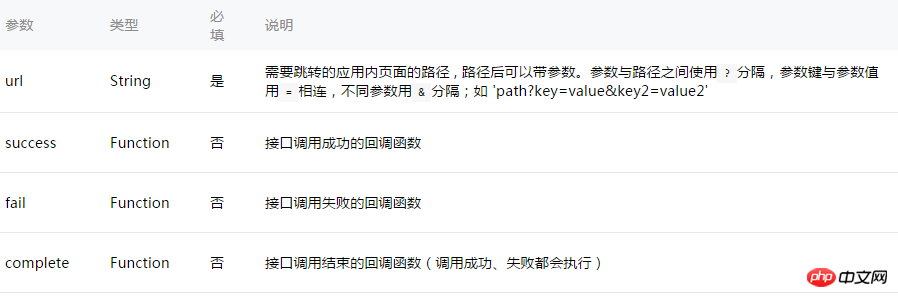
OBJECT参数说明:
示例代码:wx.navigateTo({ url: 'test?id=1'})//test.jsPage({ onLoad: function(option){console.log(option.query) }})注意:为了不让用户在使用小程序时造成困扰,我们规定页面路径只能是五层,请尽量避免多层级的交互方式。
wx.redirectTo(OBJECT)
关闭当前页面,跳转到应用内的某个页面。
OBJECT参数说明:
示例代码:wx.redirectTo({ url: 'test?id=1'})wx.navigateBack(OBJECT)
关闭当前页面,返回上一页面或多级页面。可通过 getCurrentPages()) 获取当前的页面栈,决定需要返回几层。
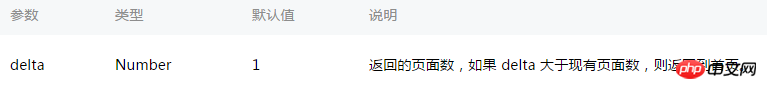
OBJECT参数说明:
动画:
wx.createAnimation(OBJECT)
创建一个动画实例animation。调用实例的方法来描述动画。最后通过动画实例的export方法导出动画数据传递给组件的animation属性。
注意: export 方法每次调用后会清掉之前的动画操作
OBJECT参数说明: var animation = wx.createAnimation({ transformOrigin: "50% 50%", duration: 1000, timingFunction: "ease", delay: 0})animation
var animation = wx.createAnimation({ transformOrigin: "50% 50%", duration: 1000, timingFunction: "ease", delay: 0})animation
动画实例可以调用以下方法来描述动画,调用结束后会返回自身,支持链式调用的写法。
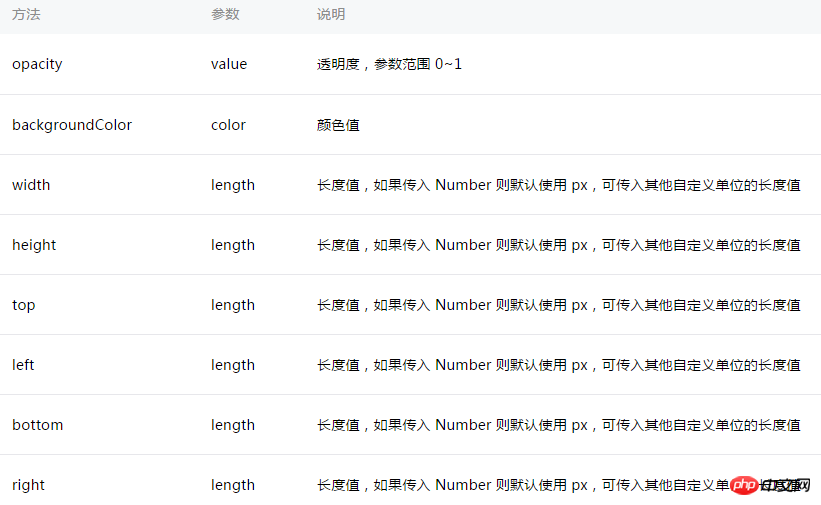
样式:
旋转:
缩放:
偏移:
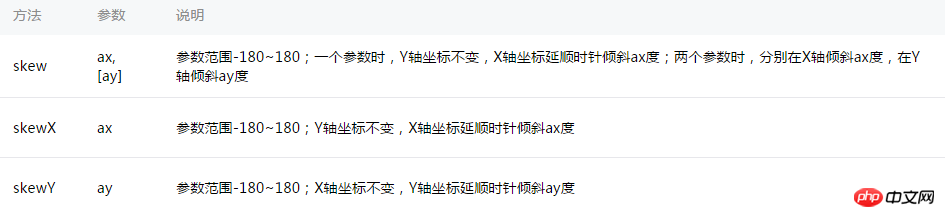
倾斜:
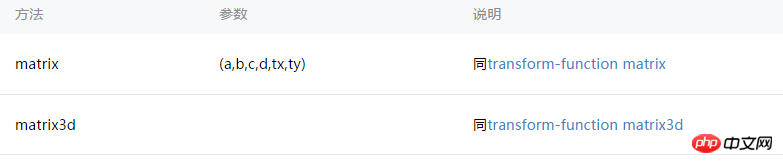
矩阵变形:
动画队列
调用动画操作方法后要调用 step() 来表示一组动画完成,可以在一组动画中调用任意多个动画方法,一组动画中的所有动画会同时开始,一组动画完成后才会进行下一组动画。step 可以传入一个跟 wx.createAnimation() 一样的配置参数用于指定当前组动画的配置。
示例:<view animation="{{animationData}}" style="background:red;height:100rpx;width:100rpx"></view>Page({ data: {animationData: {} }, onShow: function(){var animation = wx.createAnimation({duration: 1000,timingFunction: 'ease',})this.animation = animationanimation.scale(2,2).rotate(45).step()this.setData({animationData:animation.export()})setTimeout(function() {animation.translate(30).step()this.setData({animationData:animation.export()})}.bind(this), 1000) }, rotateAndScale: function () {// 旋转同时放大this.animation.rotate(45).scale(2, 2).step()this.setData({animationData: this.animation.export()}) }, rotateThenScale: function () {// 先旋转后放大this.animation.rotate(45).step()this.animation.scale(2, 2).step()this.setData({animationData: this.animation.export()}) }, rotateAndScaleThenTranslate: function () {// 先旋转同时放大,然后平移this.animation.rotate(45).scale(2, 2).step()this.animation.translate(100, 100).step({ duration: 1000 })this.setData({animationData: this.animation.export()}) }})wx.hideKeyboard()
收起键盘。
wx.stopPullDownRefresh()
停止当前页面下拉刷新。详见 页面相关事件处理函数。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
微信小程序实现动态设置placeholder提示文字及按钮选中/取消状态的方法
微信小程序中选项卡的简单介绍
微信小程序多张图片上传功能的实现
以上就是微信小程序的消息提示框的实现的详细内容,更多请关注小潘博客其它相关文章!


