微信公众平台开发:使用Senparc.Weixin.MP SDK
Senparc.Weixin.MP SDK已经涵盖了微信6.x的所有公共API。
整个项目的源代码以及已经编译好的程序集可以在这个项目中获取到:https://github.com/JeffreySu/WeiXinMPSDK
PS:由于微信API以及Senparc.Weixin SDK一直在不断升级更新,最新的代码及Demo以上面的github中的源代码为准。
我们现在从无到有建立一个ASP.NET MVC项目,来看一下如何与微信进行对接(Webforms原理也都是一样,只不过把Controller中的Action换成.aspx页面就可以了)。
将要演示的项目源代码也可以在开源项目中找到(因为源代码中要兼顾2个项目,有一个公用项目,所以与下面展示的结构略有不同,逻辑完全一致):
MVC:https://github.com/JeffreySu/WeiXinMPSDK/tree/master/Senparc.Weixin.MP.Sample
WebForms:https://github.com/JeffreySu/WeiXinMPSDK/tree/master/Senparc.Weixin.MP.Sample.WebForms
第一步:建立一个空的ASP.NET MVC(4.0)项目,项目名称如Senparc.Weixin.MP.Sample

第二步:建立一个Controller,如WeixinController.cs

第三步:引入Senparc.Weixin.MP.dll
引入相关dll的方式有两种:一种是复制dll到项目某文件夹中,然后直接在项目中添加Senparc.Weixin.MP.dll及Senparc.Weixin.MP.MvcExtension.dll的引用(Senparc.Weixin.MP.MvcExtension.dll只有MVC项目需要,WebForms项目可以忽略),第二种方式我们可以使用Nuget直接安装到项目中。
Nuget项目地址:https://www.nuget.org/packages/Senparc.Weixin.MP/
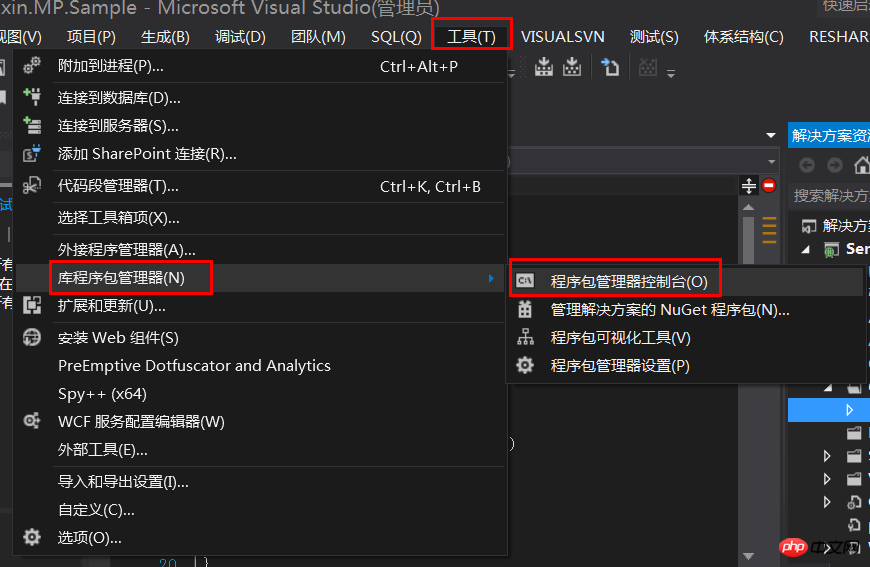
第一种方式已经足够简单,这里介绍第二种:打开菜单【工具】> 【库程序包管理器】 > 【程序包管理器控制台】,如下图:

点击后将会出现程序包管理器控制台:

如果是第一次安装Senparc.Weixin.MP库,则在PM>后面输入命令:
回车,Senparc.Weixin.MP.dll将会被自动引入到项目中。
如果以后需要更新到最新版本,只需要使用Update-Package命令,将会自动在线更新:
以上操作对MVC和WebForms项目都有效。
如果是MVC项目,为了获得更多针对MVC的扩展功能,我们可以继续引入Senparc.Weixin.MP.MvcExtension.dll:
命令窗口输出结果如下,表示已经安装成功:

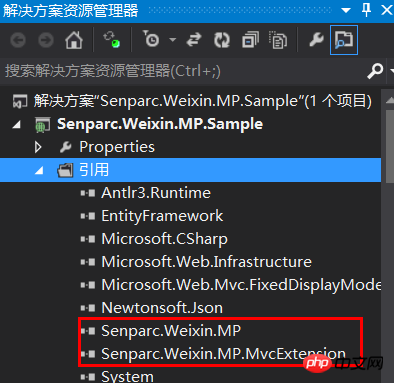
我们观察一下项目引用的程序集,这两个dll已经被引用进来了:

第四步:修改WeixinController.cs
我们将下列代码加入WeixinController.cs:using System;using System.IO;using System.Web.Configuration;using System.Web.Mvc;using Senparc.Weixin.MP.Entities.Request;namespace Senparc.Weixin.MP.Sample.Controllers{using Senparc.Weixin.MP.MvcExtension;using Senparc.Weixin.MP.Sample.CommonService.CustomMessageHandler;public partial class WeixinController : Controller{public static readonly string Token = "YourToken";//与微信公众账号后台的Token设置保持一致,区分大小写。public static readonly string EncodingAESKey = "YourKey";//与微信公众账号后台的EncodingAESKey设置保持一致,区分大小写。public static readonly string AppId = "YourAppId";//与微信公众账号后台的AppId设置保持一致,区分大小写。/// <summary>/// 微信后台验证地址(使用Get),微信后台的“接口配置信息”的Url填写如:http://weixin.senparc.com/weixin/// </summary>[HttpGet][ActionName("Index")]public ActionResult Get(PostModel postModel, string echostr){if (CheckSignature.Check(postModel.Signature, postModel.Timestamp, postModel.Nonce, Token)){return Content(echostr); //返回随机字符串则表示验证通过}else{return Content("failed:" + postModel.Signature + "," + MP.CheckSignature.GetSignature(postModel.Timestamp, postModel.Nonce, Token) + "。" +"如果你在浏览器中看到这句话,说明此地址可以被作为微信公众账号后台的Url,请注意保持Token一致。");}}/// <summary>/// 用户发送消息后,微信平台自动Post一个请求到这里,并等待响应XML。/// PS:此方法为简化方法,效果与OldPost一致。/// v0.8之后的版本可以结合Senparc.Weixin.MP.MvcExtension扩展包,使用WeixinResult,见MiniPost方法。/// </summary>[HttpPost][ActionName("Index")]public ActionResult Post(PostModel postModel){if (!CheckSignature.Check(postModel.Signature, postModel.Timestamp, postModel.Nonce, Token)){return Content("参数错误!");}postModel.Token = Token;//根据自己后台的设置保持一致postModel.EncodingAESKey = EncodingAESKey;//根据自己后台的设置保持一致postModel.AppId = AppId;//根据自己后台的设置保持一致//自定义MessageHandler,对微信请求的详细判断操作都在这里面。var messageHandler = new CustomMessageHandler(Request.InputStream, postModel);//接收消息messageHandler.Execute();//执行微信处理过程return new FixWeixinBugWeixinResult(messageHandler);//返回结果}}}第一个Get对应微信后台设置URL时候的请求,第二个Post用于接受么次转发过来的客户请求。
其中CustomMessageHandler是我们自己创建的一个类,用于实现MessageHandler(有关MessageHandler的详细介绍可以看《Senparc.Weixin.MP SDK 微信公众平台开发教程(六):了解MessageHandler》,也可以看这里),所有处理微信消息的核心逻辑都被包含到CustomMessageHandler中执行。除了承担处理微信响应的任务,MessageHandler还实现了处理单个用户对话上下文等功能,非常方便。
至此,整个Senparc.Weixin.MP SDK已经基本开发完毕,可以直接发布,并在微信后台使用“高级功能”对接了。
例如上述代码,Url填写http://xxx/Weixin,Token填写weixin
更多微信公众平台开发:使用Senparc.Weixin.MP SDK 相关文章请关注PHP中文网!


