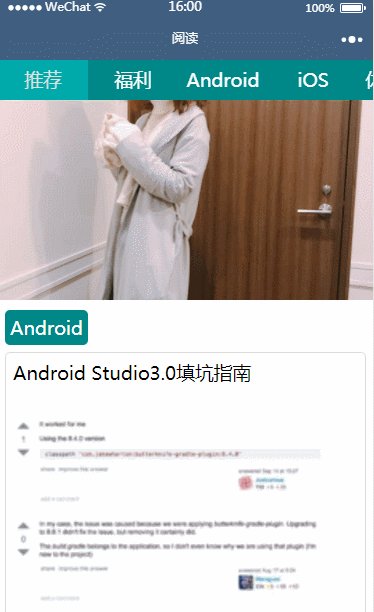
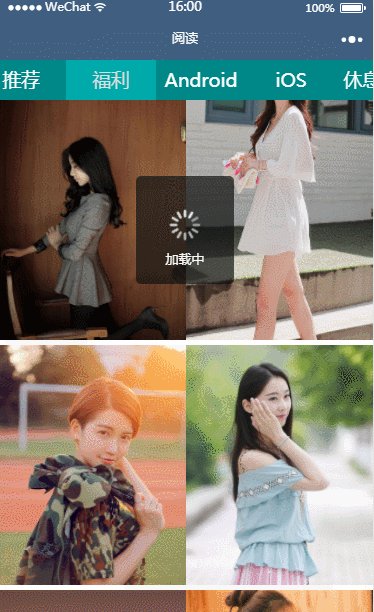
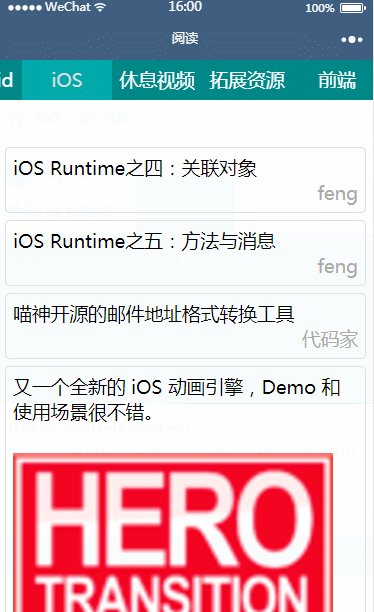
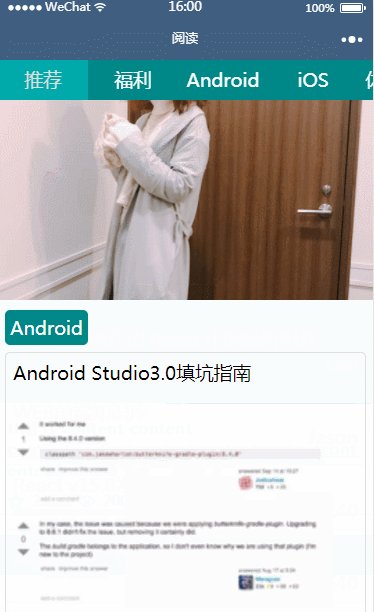
微信小程序顶部可滚动导航效果
如何做一个小程序之做头部做导航分类效果,下面小编给大家分享实现代码,需要的朋友参考下吧,希望能帮助到大家。

顶部用 scroll-view 组件横向滚动,类似tab选项卡的效果,内容用类似模板方式引用,可重复利用
<scroll-view>PS:下面看下小程序动态设置顶部导航条的方法
摘要
之所以记录这个,是因为在做一个小程序项目时,老板需要我在一个页面上index,在不同的时间段顶部导航的颜色需与背景相同。刚开始在老板未要求之前我都是想这样做的,但是我百度方法一直未找到正确且合适的,所以我懵逼了,就偷偷懒用一个固定颜色就好了。哪知道后来老板看项目成果时提出看法说“顶部的颜色与背景色不同感觉不好看,是否可以同不同时间段的背景色一样”,唉~老板不知我的痛,没办法只有听老板的,所以我又认真的看API了,终于看到了。
感觉这个需求会在我之后的项目中会用到,所以在这里做个笔记,
1.动态设置当前页面的标题wx.setNavigationBarTitle(OBJECT)
object参数说明:
1.属性:title - 类型:String - 必填:是 - 说明:页面的标题
2.属性:success - 类型:Function - 必填:否- 说明:接口调用成功的回调函数
3.属性:fail - 类型:Function - 必填:否 - 说明:接口调用失败的回调函数
4.属性:complete - 类型:Function - 必填:否 - 说明:接口调用结束的回调函数(调用成功或失败都会执行)
wx.setNavigationBarTitle({title:"当前页面"})
2.动态设置顶部导航栏的背景色 wx.setNavigationBarColor(OBJECT)
object参数说明:
属性-类型-必填-说明
1.fontColor - String - 是 - 前景颜色值,包括按钮、标题、状态栏的颜色,仅支持#fff和#000
2.backgroundColor - String - 是 - 背景颜色,有效值为16进制颜色
3.animation - Object - 否 - 动画效果
4.animation.duration - Number - 否 - 动画变化时间,默认0,单位(毫秒)
5.animation.timingFunc - String - 否 - 动画变化方式,默认linear
6.success - Function - 否 - 接口调用成功的回调函数
7.fail - Function - 否 - 接口调用失败的回调函数
8.complete- Function - 否 - 接口调用结束的回调函数(成功、失败都会执行)
wx.setNavigationBarColor({frontColor:'#ffffff',backgroundColor:'#ff0000'})
相关推荐:
微信小程序页面跳转功能
微信小程序使用video组件播放视频功能示例
微信小程序视频,音乐,图片组件详解以上就是微信小程序顶部可滚动导航效果的详细内容,更多请关注小潘博客其它相关文章!


