微信小程序实现删除处理的案例
这篇文章主要为大家详细介绍了微信小程序删除处理的相关代码,用小程序里的模态框实现删除,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
没有 confrim 那怎么实现这个效果呢?
可以使用小程序里的模态框
代码:
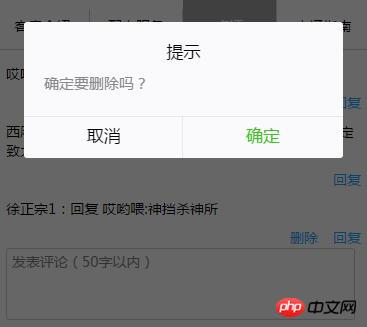
wxml:<a>js: del:function(e){var that = this;wx.showModal({title: '提示',content: '确定要删除吗?',success: function (sm) {if (sm.confirm) {// 用户点击了确定 可以调用删除方法了wx.request({url: 'https://m.*****.com/index.php/Home/Xiaoxxf/home_comment_del?c_id=' + e.currentTarget.dataset.cid, //删除房间评论data: '',header: {'Content-Type': 'application/json'},method: 'GET',success: function (res) {console.log(res);wx.showToast({title: res.data, //数据返回提示,查看后台PHPicon: 'success',duration: 2000})/* 获取房间评论信息 -xzz 0714*/getList(that);},fail: function (res) { },complete: function (res) { },})} else if (sm.cancel) {}}}) }效果:
这样就实现js的confirm效果了。
 以上就是微信小程序实现删除处理的案例的详细内容,更多请关注小潘博客其它相关文章!
以上就是微信小程序实现删除处理的案例的详细内容,更多请关注小潘博客其它相关文章!


