微信小程序选项卡的实现方法
这篇文章主要介绍了 微信小程序之选项卡的实现方法的相关资料,希望大家通过本文能实现这样的功能,需要的朋友可以参考下
微信小程序之选项卡的实现方法
前言:
从事前端的同学们一定不会对选项卡陌生,不管是自己原生写的,还是各个UI框架里带的,我想大家都使用过很多选项卡,对选项卡的原理也足够清楚了,下面我们来在微信小程序里实现选项卡的功能。
微信小程序里没有自带选项卡组件,但是却带有swiper组件,所以,我们便利用swiper来实现选项卡的功能。
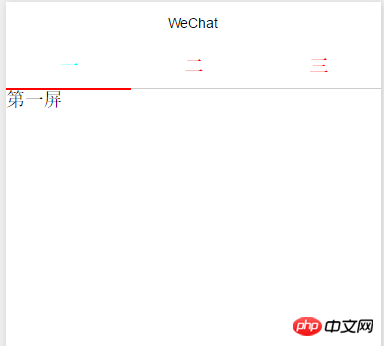
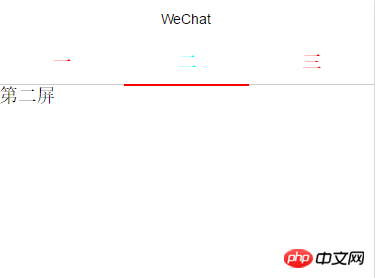
先看效果图:


实现代码:
页面代码:
<view>js代码:
var app=getApp()Page({ data:{currentTab:0 }, onLoad:function(options){// 页面初始化 options为页面跳转所带来的参数 }, //滑动切换 swiperTab:function( e ){var that=this;that.setData({currentTba:e.detail.current}); }, //点击切换 clickTab: function( e ) {var that = this;if( this.data.currentTab === e.target.dataset.current ) {return false;} else {that.setData( {currentTab: e.target.dataset.current})}} })
css代码:
.swiper-tab{width: 100%;border-bottom: 2rpx solid #ccc;text-align: center;height: 88rpx;line-height: 88rpx;font-weight: bold;}.swiper-tab-item{display: inline-block;width: 33.33%;color:red;}.active{color:aqua;border-bottom: 4rpx solid red;}
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
微信小程序实现根据字母选择城市的功能
关于微信小程序底部导航栏目的开发
微信小程序商城项目中商品属性分类的实现
以上就是微信小程序选项卡的实现方法的详细内容,更多请关注小潘博客其它相关文章!


