微信小程序实现简单input正则表达式的验证功能
这篇文章主要介绍了微信小程序实现简单input正则表达式验证功能,结合实例形式分析了微信小程序input组件事件绑定及正则验证相关操作技巧,需要的朋友可以参考下
本文实例讲述了微信小程序实现简单input正则表达式验证功能。分享给大家供大家参考,具体如下:
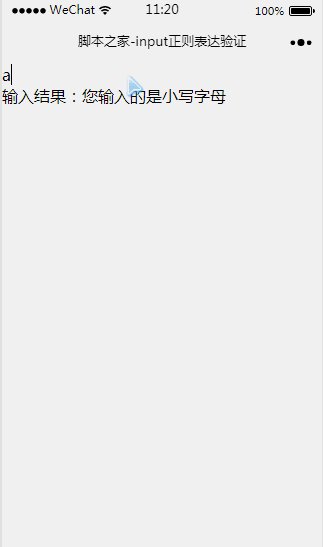
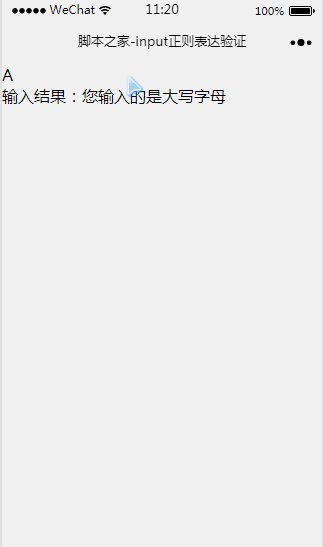
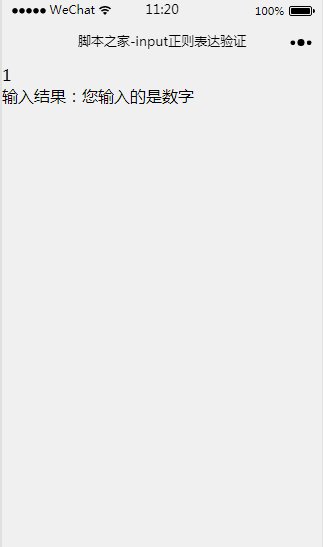
1、效果展示

2、关键代码
index.wxml文件
<input placeholder="输入内容" bindinput="check"></input><view>输入结果:{{result}}</view>
index.js文件
Page({data:{result:''},check:function(e){var regLowerCase=new RegExp('[a-z]','g');//判断用户输入的是否为小写字母var regCapitalLetter=new RegExp('[A-Z]','g');//判断用户输入的是否为大写字母var regNum=new RegExp('[0-9]','g');//判断用户输入的是否为数字var rsLowerCase=regLowerCase.exec(e.detail.value);var rsCapitalLetter=regCapitalLetter.exec(e.detail.value);var rsNum=regNum.exec(e.detail.value);if(rsLowerCase){this.setData({result:'您输入的是小写字母'})}else if(rsCapitalLetter){this.setData({result:'您输入的是大写字母'})}else if(rsNum){this.setData({result:'您输入的是数字'})}else{this.setData({result:''})}}})
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
微信小程序开发之手势解锁的介绍
微信小程序实现的贪吃蛇游戏【附源码】
以上就是微信小程序实现简单input正则表达式的验证功能的详细内容,更多请关注小潘博客其它相关文章!


