使用toast组件实现提示用户忘记输入用户名或密码功能
微信小程序现在越来越流行,所需要的开发功能越来越多,本文主要介绍了微信小程序使用toast消息对话框提示用户忘记输入用户名或密码功能,结合实例形式详细分析了toast组件实现消息提示功能的相关操作技巧,希望能帮助到大家。
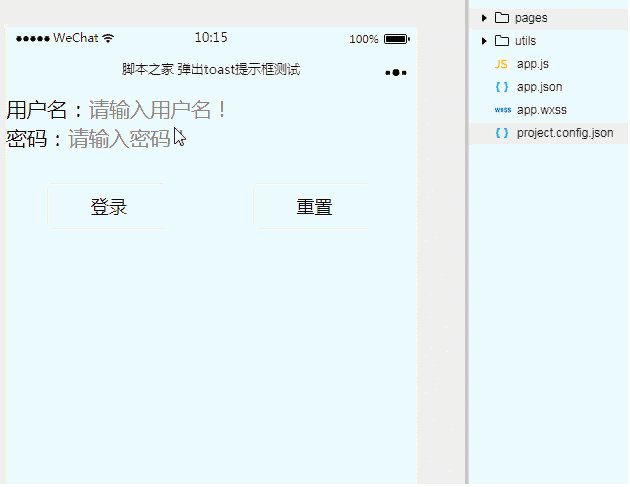
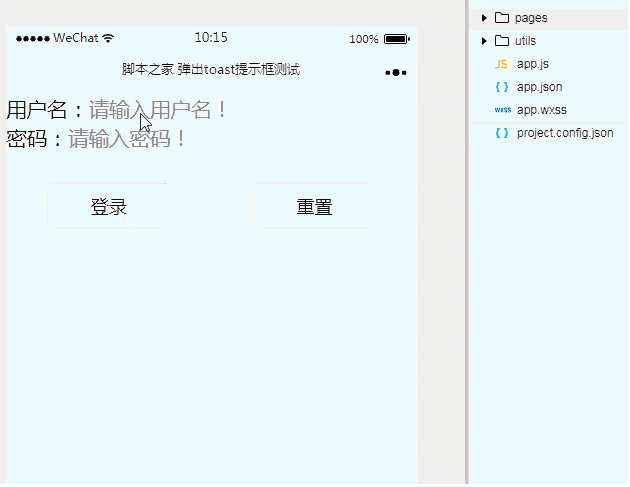
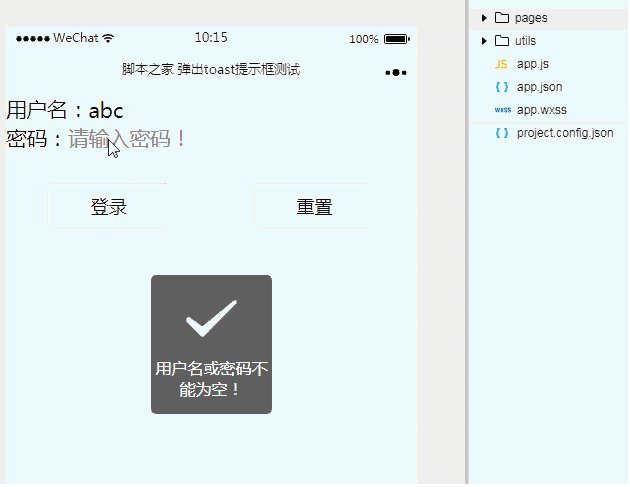
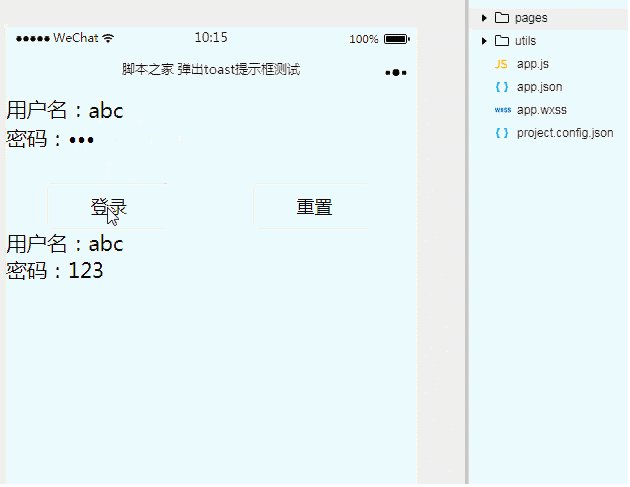
1、效果展示

2、关键代码
① index.wxml<form bindsubmit="formBindsubmit" bindreset="formReset"> <view style="display:flex;"><label>用户名:</label><input name="userName" placeholder="请输入用户名!" /> </view> <view style="display:flex;"><label>密码:</label><input name="psw" placeholder="请输入密码!" password="true" /> </view> <view style="display:flex;margin-top:30px;"><button style="width:30%;" formType="submit" >登录</button><button style="width:30%" formType="reset" >重置</button> </view></form><view>{{userName}}</view><view>{{psw}}</view><toast duration="2000" hidden="{{toastHidden}}" bindchange="toastBindChange">用户名或密码不能为空!</toast>② index.jsPage({ data:{// text:"这是一个页面"toastHidden:true,userName:'',psw:'' }, formBindsubmit:function(e){if(e.detail.value.userName.length==0||e.detail.value.psw.length==0){this.setData({toastHidden:!this.data.toastHidden})}else{this.setData({tip:'',userName:'用户名:'+e.detail.value.userName,psw:'密码:'+e.detail.value.psw})} }, formReset:function(){this.setData({userName:'',psw:''}) }, toastBindChange:function(){this.setData({toastHidden:!this.data.toastHidden}) }})看完本文后,大家学会了吗?赶紧动手尝试一下吧。
相关推荐:
微信小程序自定义toast实现方法详解
微信小程序表单验证功能完整实例
Thinkphp5如何实现微信小程序获取用户信息接口的案例以上就是使用toast组件实现提示用户忘记输入用户名或密码功能的详细内容,更多请关注小潘博客其它相关文章!


