小程序开发不可或缺的Flex布局模式
时间:2020-09-16 16:00:07
作者:重庆seo小潘
来源:
wxflex 微信小程序的Flex布局demo-4种必备常用的Flex布局模式代码库github地址:github.com/icindy/wxflex官方建议的Flex布局本代码中涉及到四种Flex的布局方式,分别使用了不同的flex的不同属性。建议看本文最后的学习参考进行相关属性的学习骰子布局.firs
wxflex
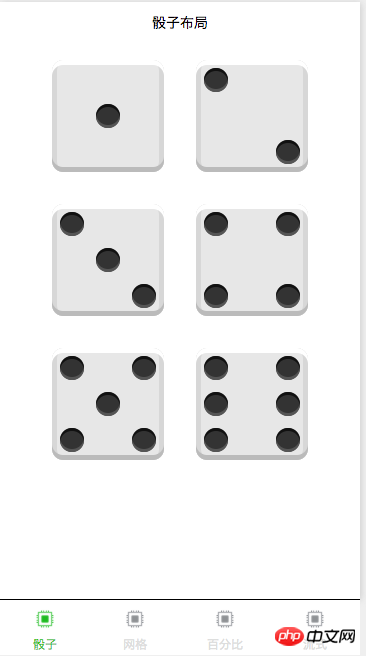
微信小程序的Flex布局demo-4种必备常用的Flex布局模式代码库github地址:github.com/icindy/wxflex官方建议的Flex布局本代码中涉及到四种Flex的布局方式,分别使用了不同的flex的不同属性。建议看本文最后的学习参考进行相关属性的学习骰子布局.first-face {display: flex;justify-content: center;align-items: center;}.second-face {display: flex;justify-content: space-between;}.second-pip-2 {align-self: flex-end;} 网格布局.Grid {display: flex;}.Grid-cell {flex: 1;}
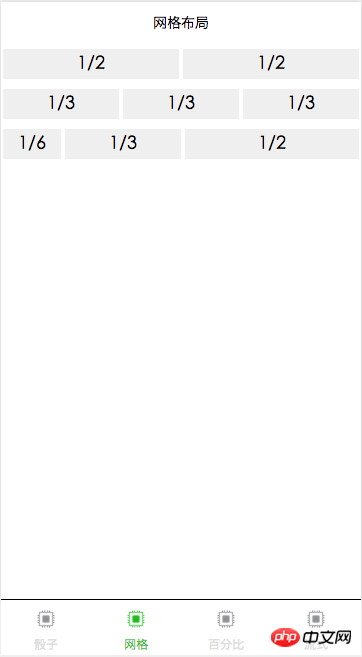
网格布局.Grid {display: flex;}.Grid-cell {flex: 1;} 百分比布局.Grid {display: flex;}.cell-u-full {flex: 0 0 100%;}
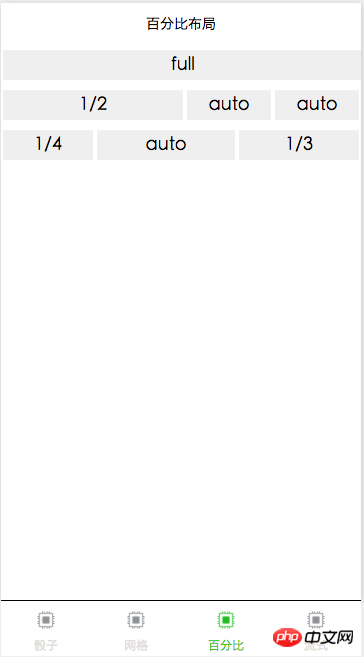
百分比布局.Grid {display: flex;}.cell-u-full {flex: 0 0 100%;} 流式布局.parent {width: 100%;background-color: black;display: flex;flex-flow: row wrap;align-content: flex-start;}.child {box-sizing: border-box;background-color: white;flex: 0 0 25%;height: 50px;border: 1px solid red;}
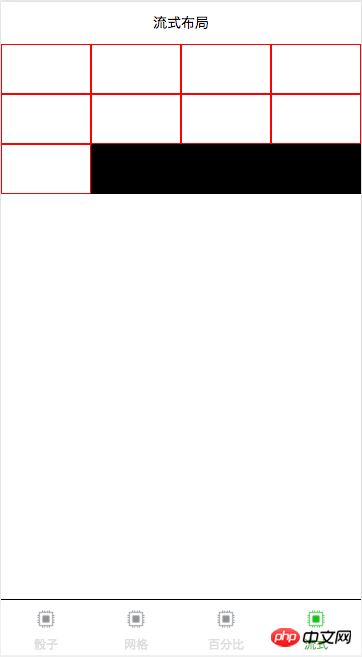
流式布局.parent {width: 100%;background-color: black;display: flex;flex-flow: row wrap;align-content: flex-start;}.child {box-sizing: border-box;background-color: white;flex: 0 0 25%;height: 50px;border: 1px solid red;}
【相关推荐】
1. 微信小程序完整源码下载
2. 追格微信小程序应用商店源码以上就是小程序开发不可或缺的Flex布局模式的详细内容,更多请关注小潘博客其它相关文章!


