关于微信小程序slider的介绍
时间:2020-09-16 21:40:11
作者:重庆seo小潘
来源:
这篇文章主要介绍了微信小程序 slider 详解及实例代码的相关资料,需要的朋友可以参考下 实现效果图: 滑动选择器属性名类型默认值说明minNumber0最小值maxNumber100最大值stepNumber1步长,取值必须大于 0,并且可被 (max - min) 整除disabledBooleanfalse是
这篇文章主要介绍了微信小程序 slider 详解及实例代码的相关资料,需要的朋友可以参考下
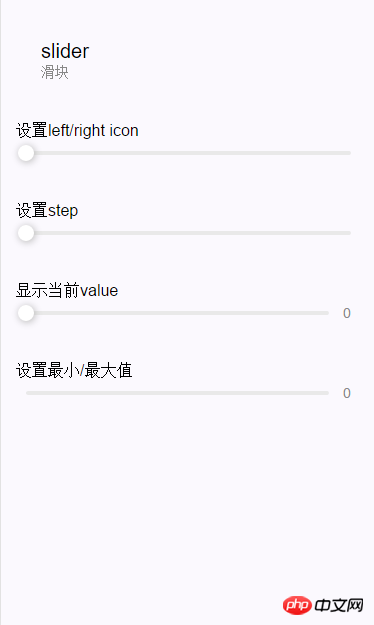
实现效果图:

滑动选择器属性名类型默认值说明minNumber0最小值maxNumber100最大值stepNumber1步长,取值必须大于 0,并且可被 (max - min) 整除disabledBooleanfalse是否禁用valueNumber0当前取值show-valueBooleanfalse是否显示当前valuebindchangeEventHandle 完成一次拖动后触发的事件,event.detail = {value:value}示例代码:
<view>var pageData = {}for(var i = 1; i < 5; ++i) { (function (index) { pageData[`slider${index}change`] = function(e) { console.log(`slider${index}发生change事件,携带值为`, e.detail.value) } })(i);}Page(pageData)
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
关于微信小程序实现顶部选项卡(swiper)的介绍
微信小程序实现YDUI中ScrollTab组件
微信小程序progress组件的使用介绍
以上就是关于微信小程序slider的介绍的详细内容,更多请关注小潘博客其它相关文章!


