如何获取dom内class的值
时间:2020-09-16 23:20:08
作者:重庆seo小潘
来源:
这次给大家带来如何获取dom内class的值,获取dom内class值的注意事项有哪些,下面就是实战案例,一起来看一下。 vue点击给dom添加class然后获取含有class的domp>点击过后获取到的dom打印 if(children[j].className==check)加了判断为什么打印出来的dom是点击
这次给大家带来如何获取dom内class的值,获取dom内class值的注意事项有哪些,下面就是实战案例,一起来看一下。
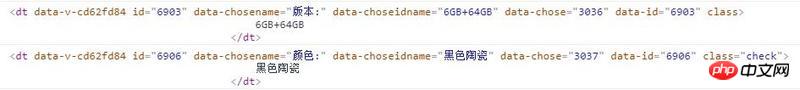
vue点击给dom添加class然后获取含有class的dom<p>点击过后获取到的dom打印
 if(children[j].className=="check")加了判断为什么打印出来的dom是点击之前的dom
if(children[j].className=="check")加了判断为什么打印出来的dom是点击之前的dom

相信看了本文案例你已经掌握了方法,更多精彩请关注小潘博客其它相关文章!
推荐阅读:
做一个移动端微信公众号(附代码)
JS链式调用(附代码)以上就是如何获取dom内class的值的详细内容,更多请关注小潘博客其它相关文章!


