小程序之JavaScript动态修改样式代码展示
时间:2020-09-17 02:00:06
作者:重庆seo小潘
来源:
微信小程序这个坑啊,js动态修改样式,我们并不能用js或者jq 轻轻松松一行代码搞定。或者用removeClass addClass 来修改样式。 以下是一种动态修改样式的方法,原理是绑定数据,然后动态的修改数据,从而实现动态样式的改变而已。感觉有点········那
微信小程序这个坑啊,js动态修改样式,我们并不能用js或者jq 轻轻松松一行代码搞定。或者用removeClass addClass 来修改样式。
以下是一种动态修改样式的方法,原理是绑定数据,然后动态的修改数据,从而实现动态样式的改变而已。感觉有点········那个啥的,怪怪的。不过也没办法了。如果你有更好的方法,可以在评论区分享一下。
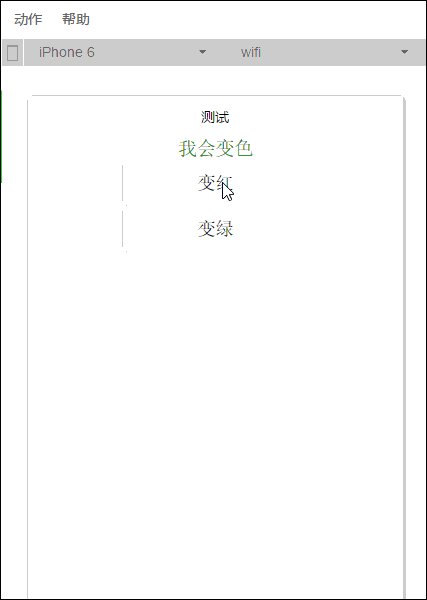
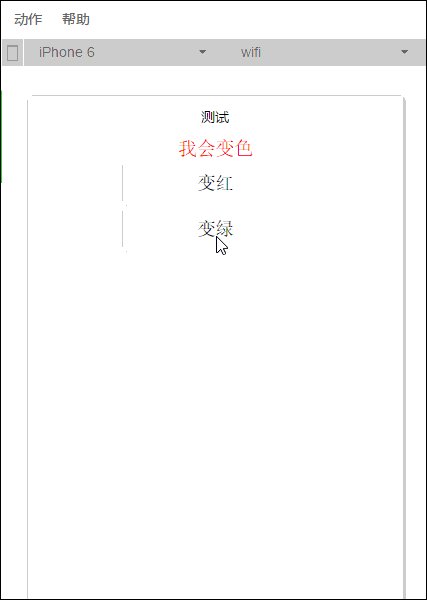
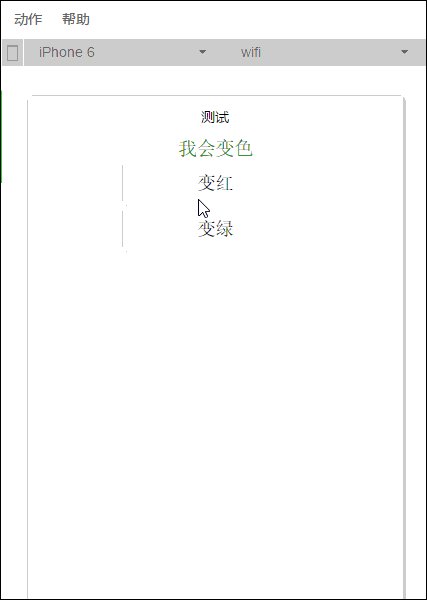
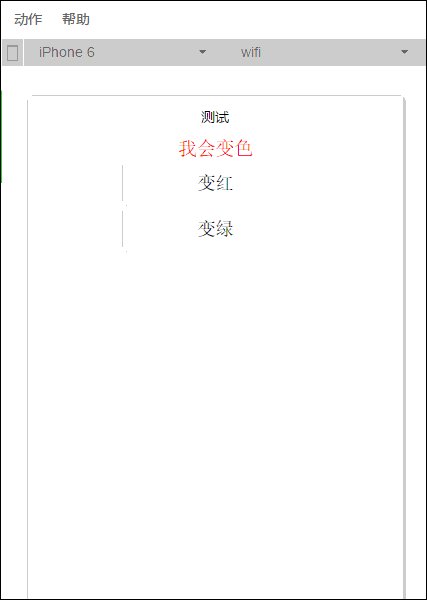
test.wxml<view style="text-align: center;"> <label style="color:pw_color;">我会变色</label> <button bindtap="clickRed">变红</button> <button bindtap="clickgreen">变绿</button></view>test.jsPage({ data: { color: "red" }, clickRed: function () { this.setData({color: "red" }) }, clickgreen: function () { this.setData({color: "green" }) }})效果
 以上就是小程序之JavaScript动态修改样式代码展示的详细内容,更多请关注小潘博客其它相关文章!
以上就是小程序之JavaScript动态修改样式代码展示的详细内容,更多请关注小潘博客其它相关文章!


