微信小程序中怎么样缩小图标
时间:2020-09-17 03:20:08
作者:重庆seo小潘
来源:
微信小程序中怎么样缩小图标 微信小程序中图标使用icon组件,属性值有type、size、color,控制图标大小的是size属性,想要缩小图标,只需要将size的值设置小一点即可。 推荐学习:小程序开发 icon组件参数如下:属性名类型默认值说明typeString icon的类型,

微信小程序中怎么样缩小图标
微信小程序中图标使用icon组件,属性值有type、size、color,控制图标大小的是size属性,想要缩小图标,只需要将size的值设置小一点即可。
推荐学习:小程序开发
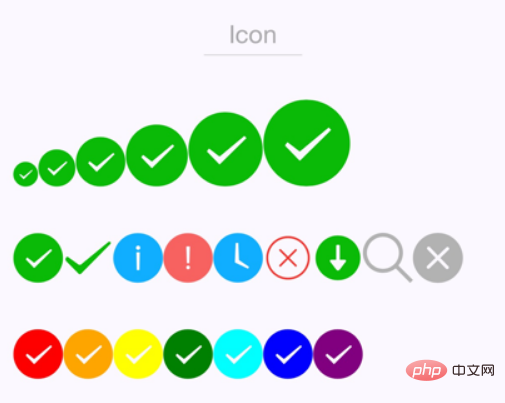
icon组件参数如下:属性名类型默认值说明typeString icon的类型,有效值:success, success_no_circle, info, warn, waiting, cancel, download, search, clearsizeNumber23icon的大小,单位pxcolorColor icon的颜色,同css的color参考代码:
1、wxml<view>2、jsPage({data: {iconSize: [20, 30, 40, 50, 60, 70],iconColor: ['red', 'orange', 'yellow', 'green', 'rgb(0,255,255)', 'blue', 'purple'],iconType: ['success', 'success_no_circle', 'info', 'warn', 'waiting', 'cancel', 'download', 'search', 'clear']}})3、效果图:

PHP中文网,大量jquery视频教程,欢迎学习!以上就是微信小程序中怎么样缩小图标的详细内容,更多请关注小潘博客其它相关文章!


