微信小程序之表单组件分享一
1.表单,将组件内的用户输入的<switch/> <input/> <checkbox/> <slider/> <radio/> <picker/> 提交。当点击 <form/> 表单中 formType 为 submit 的 <button/> 组件时,会将表单组件中的 value 值进行提交,需要在表单组件中加上 name 来作为 key。
 <form bindsubmit="formSubmit" bindreset="formReset">2.picker
<form bindsubmit="formSubmit" bindreset="formReset">2.picker
从底部弹起的滚动选择器,现支持三种选择器,通过mode来区分,分别是普通选择器,时间选择器,日期选择器,默认是普通选择器。

3.label:用来改进表单组件的可用性,使用for属性找到对应的id,或者将控件放在该标签下,当点击时,就会触发对应的控件。for优先级高于内部控件,内部有多个控件的时候默认触发第一个控件。目前可以绑定的控件有:<button/>, <checkbox/>, <radio/>, <switch/>。
二.列子
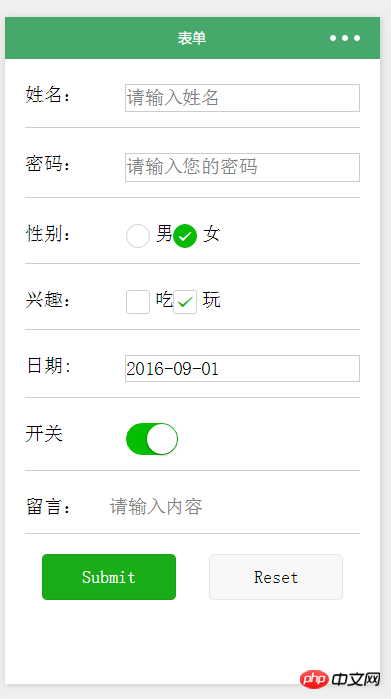
index.wxml<form bindsubmit="formSubmit" bindreset="formReset"><view>2.index.wxss.section{margin:10px 20px; display:flex;border-bottom:1px solid #ccc;padding:15px 0;}.section__title{width:30%;}.section__iput{width:70%;line-height:25px;border:1px solid #ccc;}.btn-area{display:flex;justify-content:center;margin:20px;}.btn-area button{width:40%;}3.index.jsvar app = getApp()Page({data: {date: '2016-09-01',},//日期bindDateChange: function(e) {this.setData({date: e.detail.value})},//提交formSubmit: function(e) {console.log('form发生了submit事件,携带数据为:', e.detail.value)},//重置formReset: function() {console.log('form发生了reset事件')}})
相关推荐:
为JQuery EasyUI 表单组件增加焦点切换功能实例分享
HTML的表单组件如何使用
html中关于表单组件的实例详解以上就是微信小程序之表单组件分享一的详细内容,更多请关注小潘博客其它相关文章!


