小程序开发之页面上拉加载数据(附代码)
本篇文章给大家带来的内容是关于小程序开发之页面上拉加载数据(附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
需求是上拉加载数据,实际就是获取分页数据。后台就是正常的ajax请求分页数据,小程序部分稍复杂些,查了一些资料完成的, 但是资料的链接找不到了,不能放上以供参考了。
小程序页面
涉及到数据循环,下面是简单的实例 <view wx:for="{{array}}"><view >{{item.name}}</view><view >{{item.age}}</view></view>MVVM 的开发模式(例如 React, Vue),提倡把渲染和逻辑分离。简单来说就是不要再让 JS 直接操控 DOM,JS只需要管理状态即可,然后再通过一种模板语法来描述状态和界面结构的关系即可。小程序JS部分
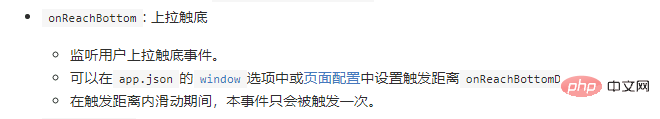
JS部分负责的是获取数据,以及拼接数据Page({/*** 页面的初始数据*/data: {array: [],page: 1,isReachBottom: true // 是否上拉加载},// 获取数据getList: function () {var that = this;wx.request({url: 'https://xxx',data: {p: that.data.page},success: function (res) {if (res.data.message == 'success') {// 获取成功,数据追加var list = [];var count = res.data.data.lengthfor (var i = 0; i < count; i++) {var data = {name: '', age: ''};data.name = res.data.data[i].name;data.age = res.data.data[i].age;list.push(data);}Array.prototype.push.apply(that.data.array, list);that.setData({array: that.data.array})} else if (res.data.message == 'finish') {// 没有数据,禁止再次上拉加载that.setData({isReachBottom: false})}}})},/*** 页面上拉触底事件的处理函数*/onReachBottom: function () {if (this.data.isReachBottom == true) {this.setData({page: this.data.page + 1})this.getList()}}})关于上拉触底,还有这些特性
 以上就是小程序开发之页面上拉加载数据(附代码)的详细内容,更多请关注小潘博客其它相关文章!
以上就是小程序开发之页面上拉加载数据(附代码)的详细内容,更多请关注小潘博客其它相关文章!


