微信小程序实现下载进度条的方法
我们经常会在APP下载中看到下载进度条,这个进度条是为了和用户交互,告知用户当前的进度,不然让用户一直处于等待,用户等超过1分钟就会崩溃的,今天代码君就教大家如何在小程序中也制作下载进度条,本文主要介绍了微信小程序实现下载进度条的方法,希望能帮助到大家。

progress进度条是微信小程序的组件,和HTML5的进度条progress类似。
progress属性介绍属性名作用参数值percent进度百分比0~100show-info在进度条右侧显示百分比true/false 默认falseactive进度条从左往右的动画true/false 默认falsestroke-width进度条线的宽度,单位px默认6pxcolor进度条颜色#09BB07activeColor已选择的进度条的颜色backgroundColor未选择的进度条的颜色下载进度条制作
一、wxml视图制作<progress percent="100" active='true' stroke-width="4" /><view>这里不光教大家学会制作下载进度条,顺带教大家做网页加载过程中的进度条,就是最上面那行加载线,反正原理是一样的,核心还是小程序自带控件progress
active用于控制显示进度条动画
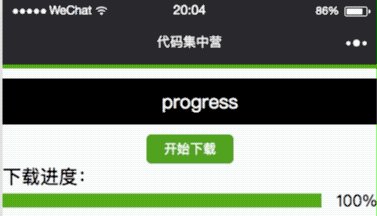
percent 设置已选择的进度条进度
当点击开始下载的时候,触发startDown事件
二、xxx.jsPage({ data: { isDown: false, percent: 0,},startDown: function (e) { this.setData({isDown: true,percent: 100, }) },js里的代码比较简单,data里面isDown控制是否开始下载,percent设置下载进度条
startDown 处理开始下载的逻辑,更新下载进度条,以及开始执行下载动画效果
总结
进度条用处很多,代码君只是列举了上面的两个例子,其实进度条还可以做抢购销量剩余进度条,时间完成剩余度等等。
相关推荐:
微信小程序实现点击按钮修改字体颜色功能
微信小程序如何实现图片放大预览功能
微信小程序视频,音乐,图片组件详解以上就是微信小程序实现下载进度条的方法的详细内容,更多请关注小潘博客其它相关文章!


