小程序开发之计算器
在这篇微信小程序开发教程中,我们将介绍如何使用微信小程序开发计算器功能。
本文主要分为两个部分,小程序主体部分及计算器业务页面部分一、小程序主体部分一个小程序主体部分由三个文件组成,必须放在项目的根目录,如下:

1. 小程序逻辑App({onLaunch: function() {// Do something initial when launch.},onShow: function() {// Do something when show.},onHide: function() {// Do something when hide.},globalData: 'I am global data'})2. 小程序公共设置{"pages": ["page/index/index"],"window": {"navigationBarBackgroundColor": "#000","backgroundColor": "#000","navigationBarBackgroundColor": "#000"},"networkTimeout": {"request": 10000,"connectSocket": 10000,"uploadFile": 10000,"downloadFile": 10000},"debug": true}二、计算器页面部分计算器页面主要由以下文件组成。

1. 计算器页面结构
页面结构分为2个主要部分:显示区和键盘区
其中键盘区又分功能键、数字键,及运算键,页面结构如下<template name="calculator-key"><button hover-start-time="{{5}}" hover-stay-time="{{20}}" hover-class="calculator-key-hover" data-key="{{className}}">2. 计算器样式表
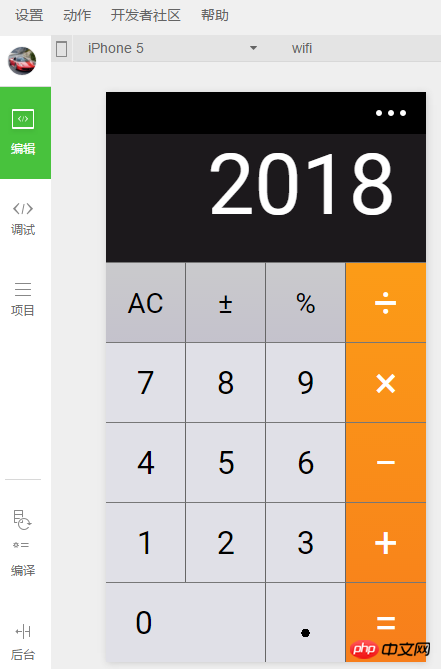
样式代码如下所示@import "reset.wxss";page {font: 100 14px 'Roboto';}.calculator {width: 100%;height: 100vh;background: black;position: relative;box-shadow: 0px 0px 20px 0px #aaa;display: flex;flex-direction: column;box-sizing: border-box;}.calculator-display {background: #1c191c;flex: 1;}/*TODO:解决文本垂直居中问题*/.calculator-display-text {padding: 0 30px;font-size: 6em;color: white;text-align: right;}.calculator-keypad {display: flex;}.calculator .function-keys {display: flex;}.calculator .digit-keys {background: #e0e0e7;display: flex;flex-direction: row;flex-wrap: wrap-reverse;}.calculator-key-hover {box-shadow: inset 0px 0px 25vw 0px rgba(0,0,0,0.25);}.calculator-key {display: block;width: 25vw;height: 25vw;line-height: 25vw;border-top: 1px solid #777;border-right: 1px solid #666;text-align: center;box-sizing: border-box;}.calculator .function-keys .calculator-key {font-size: 2em;}.calculator .digit-keys .calculator-key {font-size: 2.25em;}.calculator .digit-keys .key-0 {width: 50vw;text-align: left;padding-left: 9vw;}.calculator .digit-keys .key-dot {padding-top: 1em;font-size: 0.75em;}.calculator .operator-keys .calculator-key {color: white;border-right: 0;font-size: 3em;}.calculator .function-keys {background: linear-gradient(to bottom, rgba(202,202,204,1) 0%, rgba(196,194,204,1) 100%);}.calculator .operator-keys {background:linear-gradient(to bottom, rgba(252,156,23,1) 0%, rgba(247,126,27,1) 100%);}.input-keys {width: 75%;}.operator-keys {width: 25%;}3、 计算器页面逻辑处理Page({data: {value: null, // 上次计算后的结果,null表示没有上次计算的结果displayValue: '0', // 显示数值operator: null, // 上次计算符号,null表示没有未完成的计算waitingForOperand: false // 前一按键是否为计算符号},onLoad: function(options) {this.calculatorOperations = {'key-pide': (prevValue, nextValue) => prevValue / nextValue,'key-multiply': (prevValue, nextValue) => prevValue * nextValue,'key-add': (prevValue, nextValue) => prevValue + nextValue,'key-subtract': (prevValue, nextValue) => prevValue - nextValue,'key-equals': (prevValue, nextValue) => nextValue}},/* AC操作,一下回到解放前 */clearAll() {this.setData({value: null,displayValue: '0',operator: null,waitingForOperand: false})},/* 仅清空当前显示的输入值 */clearDisplay() {this.setData({displayValue: '0'})},onTapFunction: function(event) {const key = event.target.dataset.key;switch(key) {case 'key-clear':if (this.data.displayValue !== '0') {this.clearDisplay();} else {this.clearAll();}break;case 'key-sign':var newValue = parseFloat(this.data.displayValue) * -1this.setData({displayValue: String(newValue)})break;case 'key-percent':const fixedDigits = this.data.displayValue.replace(/^-?d*.?/, '')var newValue = parseFloat(this.data.displayValue) / 100this.setData({displayValue: String(newValue.toFixed(fixedDigits.length + 2))});break;default:break;}},onTapOperator: function(event) {const nextOperator = event.target.dataset.key;const inputValue = parseFloat(this.data.displayValue);if (this.data.value == null) {this.setData({value: inputValue});} else if (this.data.operator) {const currentValue = this.data.value || 0;const newValue = this.calculatorOperations[this.data.operator](currentValue, inputValue);this.setData({value: newValue,displayValue: String(newValue)});}this.setData({waitingForOperand: true,operator: nextOperator});},onTapDigit: function(event) {const key = event.target.dataset.key; // 根据data-key标记按键if(key == 'key-dot') {// 按下点号if (!(/./).test(this.data.displayValue)) {this.setData({displayValue: this.data.displayValue + '.',waitingForOperand: false})}} else {// 按下数字键const digit = key[key.length-1];if (this.data.waitingForOperand) {this.setData({displayValue: String(digit),waitingForOperand: false})} else {this.setData({displayValue: this.data.displayValue === '0' ? String(digit) : this.data.displayValue + digit})}}}})三、程序效果图
【相关推荐】
1.微信小程序完整源码下载
2.微信小程序demo:知乎日报以上就是小程序开发之计算器的详细内容,更多请关注小潘博客其它相关文章!


