如何在微信小程序内开发验证码密码输入框功能
这次给大家带来如何在微信小程序内开发验证码密码输入框功能,在微信小程序内开发验证码密码输入框功能的注意事项有哪些,下面就是实战案例,一起来看一下。
在做小程序过程中做一个6位验证码输入框,本以为很简单,但是在写的时候遇到各种各样的阻力,在网上查阅资料也寥寥无几,后来经过一番思考,终于敲定下来本人最满意的方案,特意发出来让大家参考一下,希望能帮到大家!
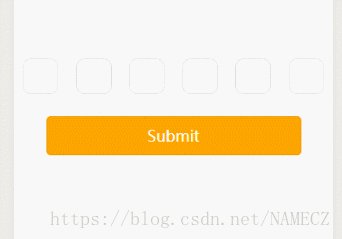
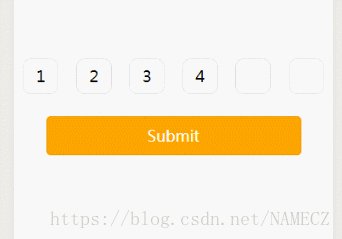
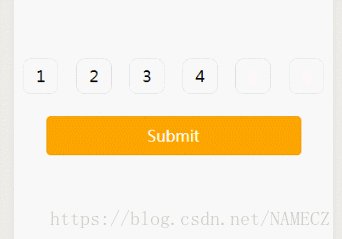
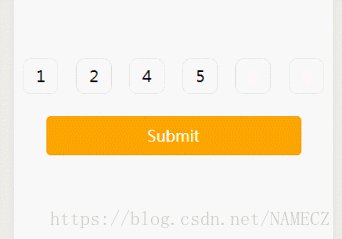
一、效果图如下:


二、代码部分
wxml:<form bindsubmit="formSubmit"><view>js:Page({/*** 页面的初始数据*/data: {Length:6,//输入框个数isFocus:true,//聚焦Value:"",//输入的内容ispassword:true, //是否密文显示 true为密文, false为明文。},Focus(e){var that = this;console.log(e.detail.value);var inputValue = e.detail.value;that.setData({Value:inputValue,})},Tap(){var that = this;that.setData({isFocus:true,})},formSubmit(e){console.log(e.detail.value.password);}, })wxss:content{display: flex;justify-content: space-around;align-items: center;margin-top: 200rpx; } iptbox{width: 80rpx;height: 80rpx;border:1rpx solid #ddd;border-radius: 20rpx;display: flex;justify-content: center;align-items: center;text-align: center; } ipt{width: 0;height: 0; } btn-area{width: 80%;background-color: orange;color:white; }三、思路:
1、放置一个输入框,隐藏其文字和位置,同时设置支付输入框(表格)样式2、当点击输入框时设置输入框为聚焦状态,唤起键盘,点击空白处,失去焦点,设为失去焦点样式,因为输入框宽高为0,所以不会显示输入框和光标,实现隐藏。3、限制输入框最大字数并且监听输入框状态,以输入框值的长度作为输入框(表格)内容的渲染条件4、点击提交按钮时,获取输入框内容。
相信看了本文案例你已经掌握了方法,更多精彩请关注小潘博客其它相关文章!
推荐阅读:
JS、php关键字搜索函数使用详解
微信小程序内实现上传图片附后端代码以上就是如何在微信小程序内开发验证码密码输入框功能的详细内容,更多请关注小潘博客其它相关文章!


