小程序开发之实时圆形进度条详解
最近为了做一个录制按钮,研究了下小程序的实时圆形进度条实现废话不多说,先上一张效果图!

初始状态

点击中间按钮开始绘制

绘制过程

绘制结束实现思路建立两个canvas标签,先绘制底层的浅灰色圆圈背景,再绘制上层的红色进度条。WXML代码<view>特别注意:底层的canvas最好使用
z-index:-5; 放置于底层page {width: 100%;height: 100%;background-color: #fff;}.circle-box {text-align: center;margin-top: 10vw;}.circle {position: absolute;left: 0;right: 0;margin: auto;}.draw_btn {width: 35vw;position: absolute;top: 33vw;right: 0;left: 0;margin: auto;border: 1px #000 solid;border-radius: 5vw;}JS代码//获取应用实例var app = getApp()var interval;var varName;var ctx = wx.createCanvasContext('canvasArcCir');Page({data: {},drawCircle: function () {clearInterval(varName);function drawArc(s, e) {ctx.setFillStyle('white');ctx.clearRect(0, 0, 200, 200);ctx.draw();var x = 100, y = 100, radius = 96;ctx.setLineWidth(5);ctx.setStrokeStyle('#d81e06');ctx.setLineCap('round');ctx.beginPath();ctx.arc(x, y, radius, s, e, false);ctx.stroke()ctx.draw()}var step = 1, startAngle = 1.5 * Math.PI, endAngle = 0;var animation_interval = 1000, n = 60;var animation = function () {if (step <= n) {endAngle = step * 2 * Math.PI / n + 1.5 * Math.PI;drawArc(startAngle, endAngle);step++;} else {clearInterval(varName);}};varName = setInterval(animation, animation_interval);},onReady: function () {//创建并返回绘图上下文context对象。var cxt_arc = wx.createCanvasContext('canvasCircle');cxt_arc.setLineWidth(6);cxt_arc.setStrokeStyle('#eaeaea');cxt_arc.setLineCap('round');cxt_arc.beginPath();cxt_arc.arc(100, 100, 96, 0, 2 * Math.PI, false);cxt_arc.stroke();cxt_arc.draw();},onLoad: function (options) {}})注意的要点1、关于小程序canvas绘制,请观看 微信小程序官方文档绘制
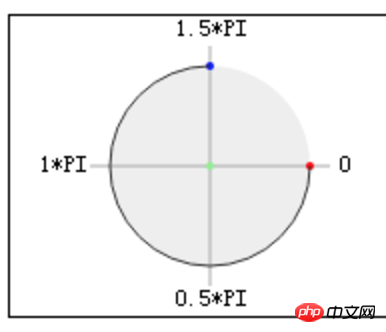
2、开始绘制的路径可以根据 JS代码中的变量startAngle 来选择从哪里开始绘制

最后有什么问题可以留言,大家一起讨论共同进步~~
【相关推荐】
1. 微信小程序之制作自定义圆形进度条
2. Canvas实现圆形进度条并显示数字百分比
3. 微信开发之微信支付
4. 详解微信小程序支付功能开发错误总结
5. 利用css3实现圆形进度条
6. 利用jQuery实现漂亮的圆形进度条倒计时插件_jquery以上就是小程序开发之实时圆形进度条详解的详细内容,更多请关注小潘博客其它相关文章!


