WordPress友情链接,链接关系(XFN)加上nofollow/noopener
时间:2020-10-06 12:20:12
作者:重庆seo小潘
来源:
前言: WordPress 后台默认的链接选项,一般我们会用来做为友情链接使用,其中链接关系(XFN)给网站管理员提供了很多连接关系选择,比如职场关系、地理关系、家庭关系、情感关系等等,但是这些对于我们而言几乎用不上。 然而作为友情链接及外链使用时,我们
前言:
WordPress 后台默认的链接选项,一般我们会用来做为友情链接使用,其中链接关系(XFN)给网站管理员提供了很多连接关系选择,比如职场关系、地理关系、家庭关系、情感关系等等,但是这些对于我们而言几乎用不上。
然而作为友情链接及外链使用时,我们最需要是给其他外部链接加“nofollow”或者“noopener”,这种可能用上的连接关系默认却没有,所以这些我们就需要自己加上。
对于“nofollow”,应该不用多做解释,至于rel=”noopener”的作用及效果,可以参考《外部链接/友情链接中被人忽视的rel=“noopener”及“noreferrer”的作用》
添加方法
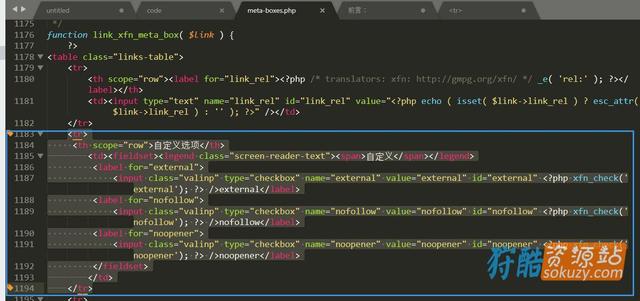
以 WordPress 5.2.4 为例,打开* /wordpress/wp-admin/includes目录下的meta-boxes.php文件,在大约第 1178 行
下面添加如下代码:(不同WP版本位置不同,可以搜索关键字寻找。)
代码添加效果截图如下图:

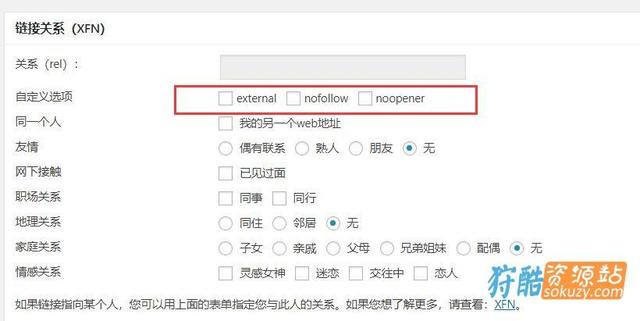
之后编辑链接时,在链接关系网(XFN)面板,会增加一个 external、nofollow、noopener的 选项,如图:

根据代码自行调整,如果还加更多的比如“noreferrer”之类的,自己在上面原有代码中修改后照着样式新增一段就可以了。
当然,不方便改文件或嫌麻烦的,可以下载安装插件解决,在WordPress后台插件搜索“XFN”就可以找到相关的插件,自行调试。


