WordPress网站如何优化图片

你是否知道图片对网站的速度有巨大的影响?作为新手建站经常忽略这一点,由于上传了未经优化的原图,导致网站打开速度很慢,还以为是服务器不好,这是常有的事。本文就将讲解wordpress网站如何优化图片,包含了图片的格式、文件大小、尺寸建议,还包含了photoshop自动批处理、wordpress图片优化插件使用教程。
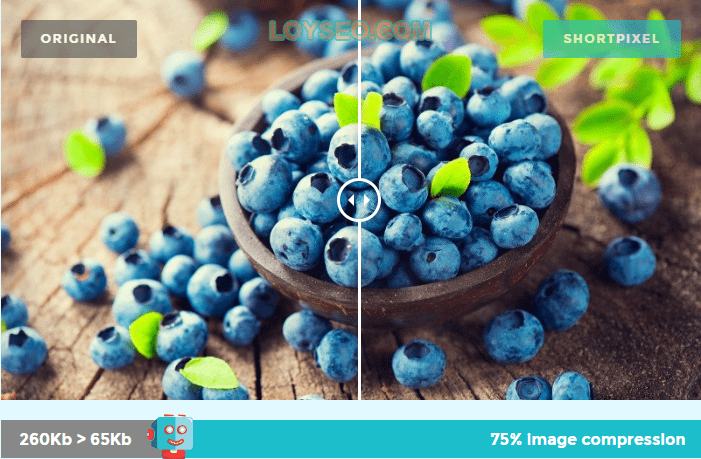
图像优化是尽可能少的降低图片质量,同时尽可能大的缩小图片文件大小。见下图,优化前后的图片几乎看不出质量上的区别,但图片缩小了75%。

优化图片的关键三要素:
图像文件格式:JPG,PNG和GIF
图像尺寸:高度和宽度
压缩率:较高的压缩率=较小的文件
通过组合不同的格式、尺寸、压缩比,甚至可以将图像减重80%。
JPG:照片或具有丰富颜色的图像请使用JPG,JPG是一种压缩的文件格式,它会稍微降低图像质量,以便文件更小。
PNG:适合简单图像或透明图像,PNG图像格式未压缩,这意味着它是更高质量的图像,但缺点是文件更大。
GIF:仅适用于动画图像,GIF使用256色以及无损压缩,这使其成为动画图像的最佳选择
针对外贸建站的常见用图场景:
Logo:宽度不超过300px,大小建议在50K以内
站点图标:大小控制在几K
如果只考虑图标显示在浏览器页卡中的情况,不考虑手机端收藏网页后的图标效果,尺寸仅需16*16。
如果考虑手机端和浏览器页卡的两种情形,尺寸512px × 512px,在wordpress后台上传图标时便建议上传512尺寸的。
Banner/slider:广告图或装饰用的背景图片,宽度一般建议在1200px,若banner希望做成全宽的,那么图片用2560px宽度也是可以的,但要尽量不让图片太大,最大也尽量不要超过200K,以不影响清晰度为前提,越小越好。
产品图片:宽度建议在600-1200px,大小建议控制在150K以下,有条件的话,尽量保证图片的方向和尺寸的统一性,避免部分图片是横图,部分又是竖图。
其他图片,如证书、团队成员等:宽度建议在1200px以内,大小建议控制在150K以下。
对照上文的建议,查看自己上传的图片格式、文件大小、尺寸
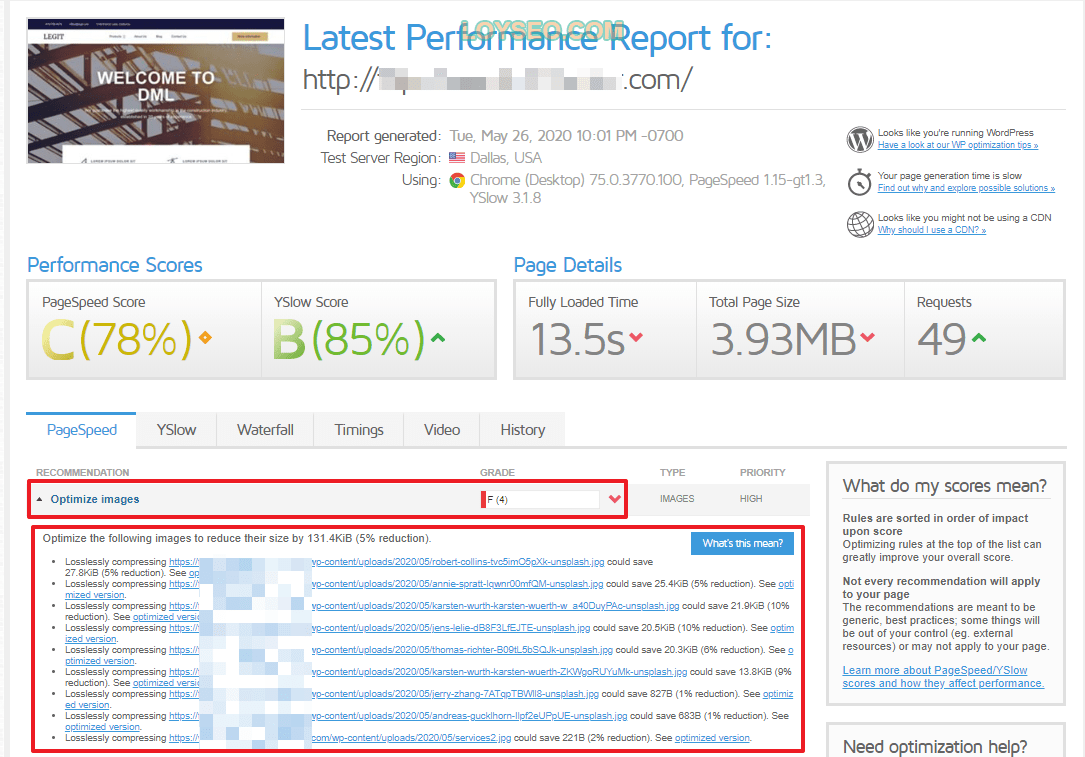
用工具gtmetrix检测,如下图所示,提示Optimize images分数很低(绿色表示优秀,红色表示很差),也能看到有很多需要优化的图片,这是我必用的方法

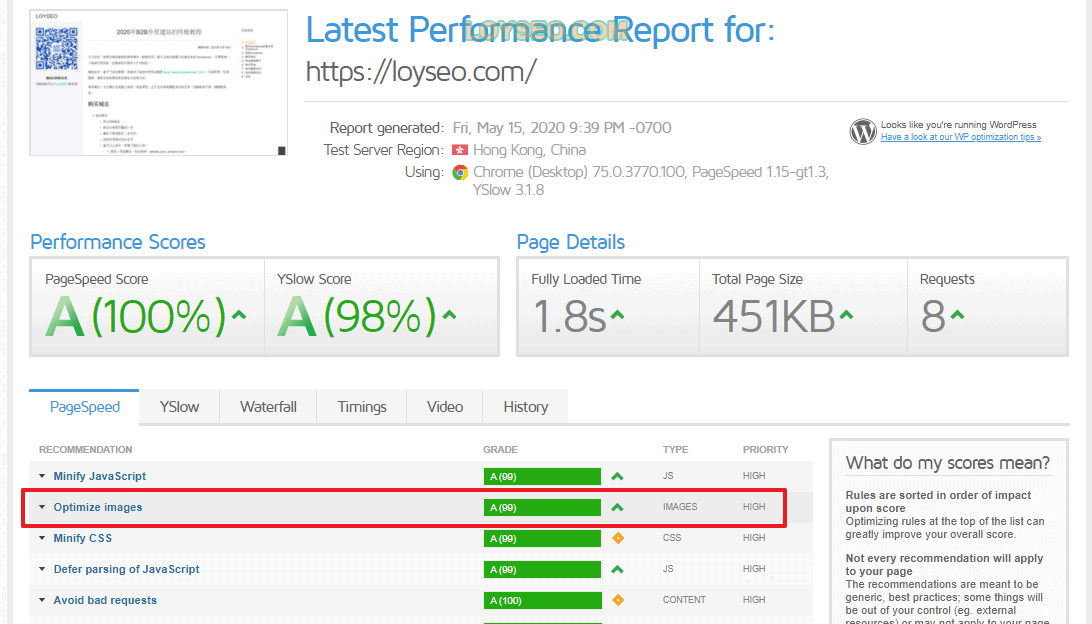
譬如本站的外贸建站教程页面,图片多达200多张,在图片经过shortpixel优化后,Optimize images评分达到99分。

图像压缩有不同的工具和压缩效果,你可以使用免费工具压缩图片,然后再上传到网站中,譬如photoshop,或者是在线压缩工具:http://shortpixel.com/、https://tinypng.com/,对于原图很大的图片,线上压缩工具有最大文件限制,所以过大的图片,譬如5M以上,建议先用photoshop或者paint.net进行本地压缩。
也可以采取简单省时省事的方法,譬如使用下面的wordpress插件在上传图片时自动压缩
ShortPixel Image Optimizer ——我用的这个,有每月免费压缩额度,买了一次性付费9.9美元,可压缩10000张图片
Imagify ——网站加速插件WP Rocket开发的,有每月免费压缩额度,一次性付费9.9美元,可压缩1G图片(约1000张)
reSmush.it image optimizer——免费的,但压缩效果不如上面两款付费的
下面,我们逐一介绍压缩图片的操作方法。
图片数量多时,用photoshop的自动批处理功能
打开photshop,打开一张图片
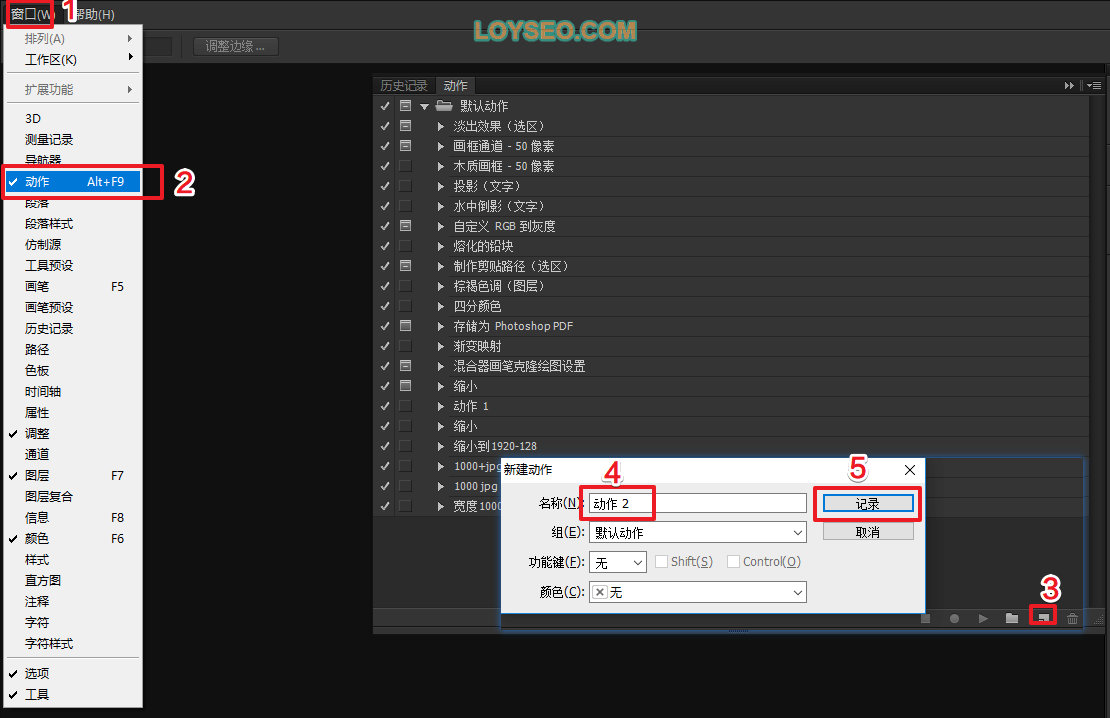
在菜单栏中,点击“窗口”,勾选“动作”,点击新建按钮,命名动作名称,确定后自动开始录制

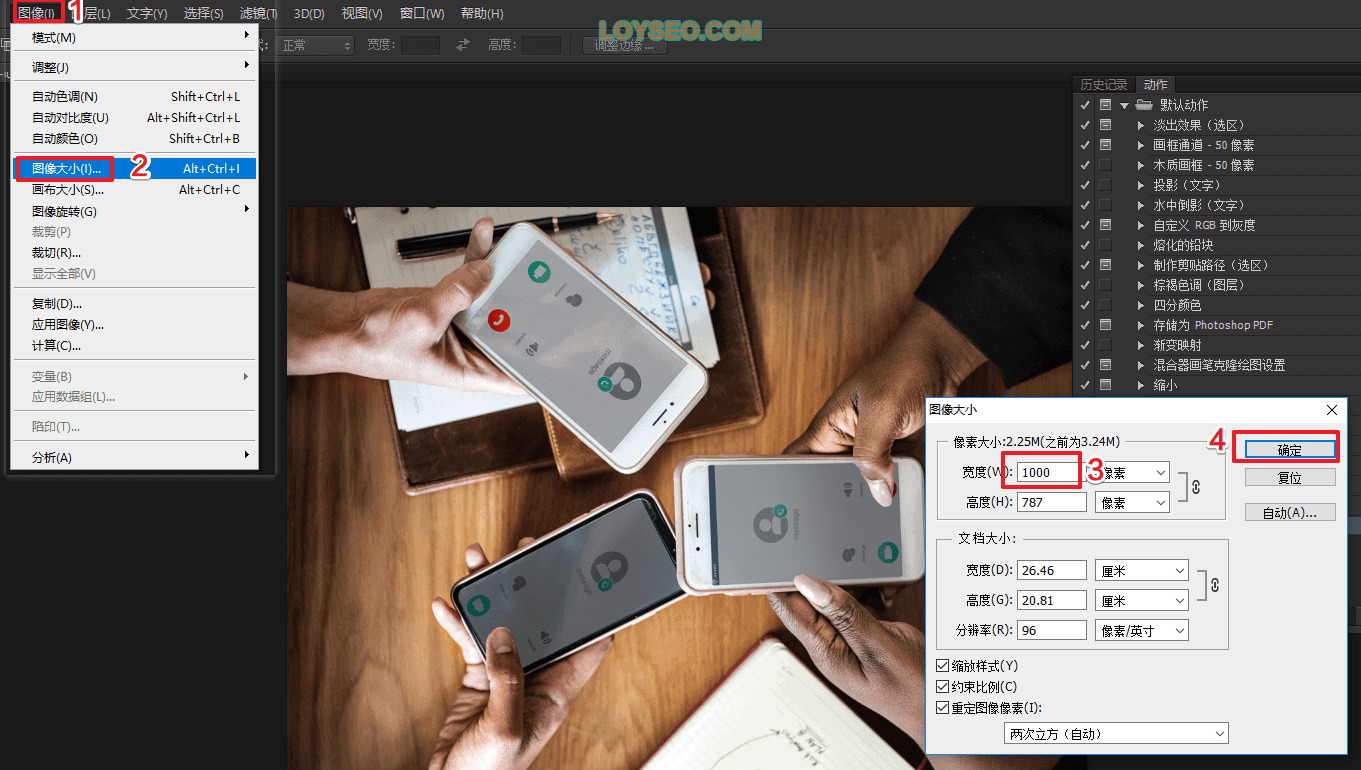
将图像大小改为目标尺寸,如1000px或1200px

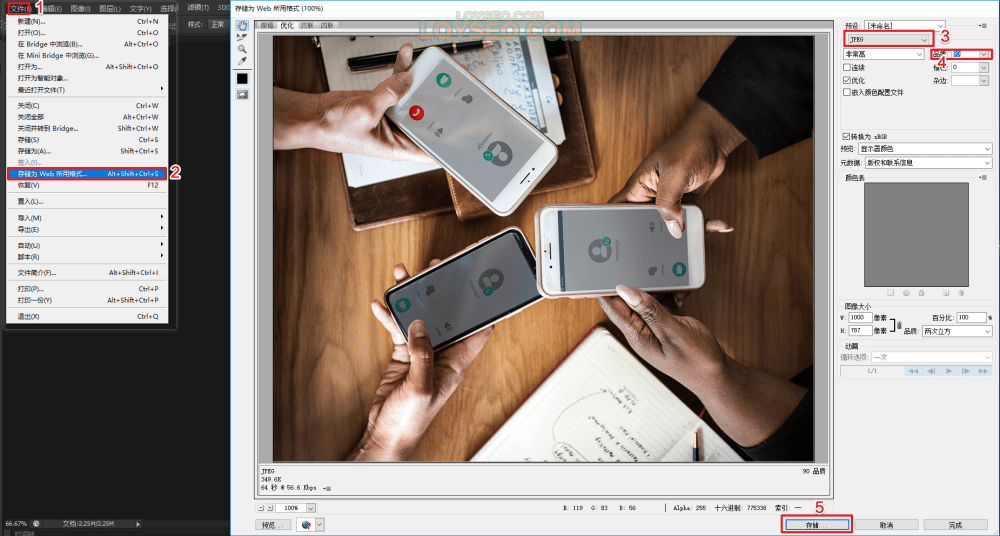
将图片存储为web格式,调整质量为90 jpg格式,存储到非原图的新文件夹内。(PS:如果你的图片需要保留透明效果,就要保持为png格式,通常png格式比jpg格式的图片要大)

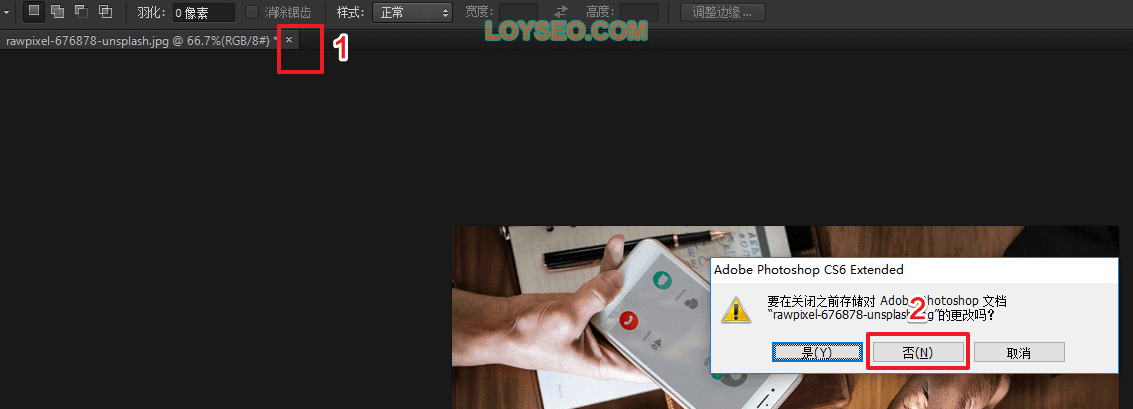
关闭图片,并点击不保存原图修改,

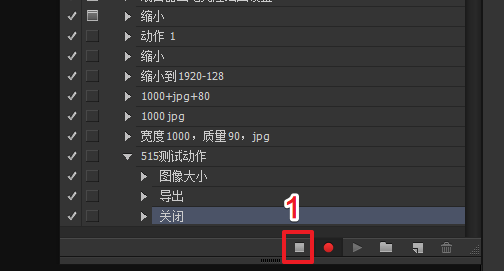
至此,动作录制完成,点击动作录制的结束按钮

接下来进行图片的批量处理,
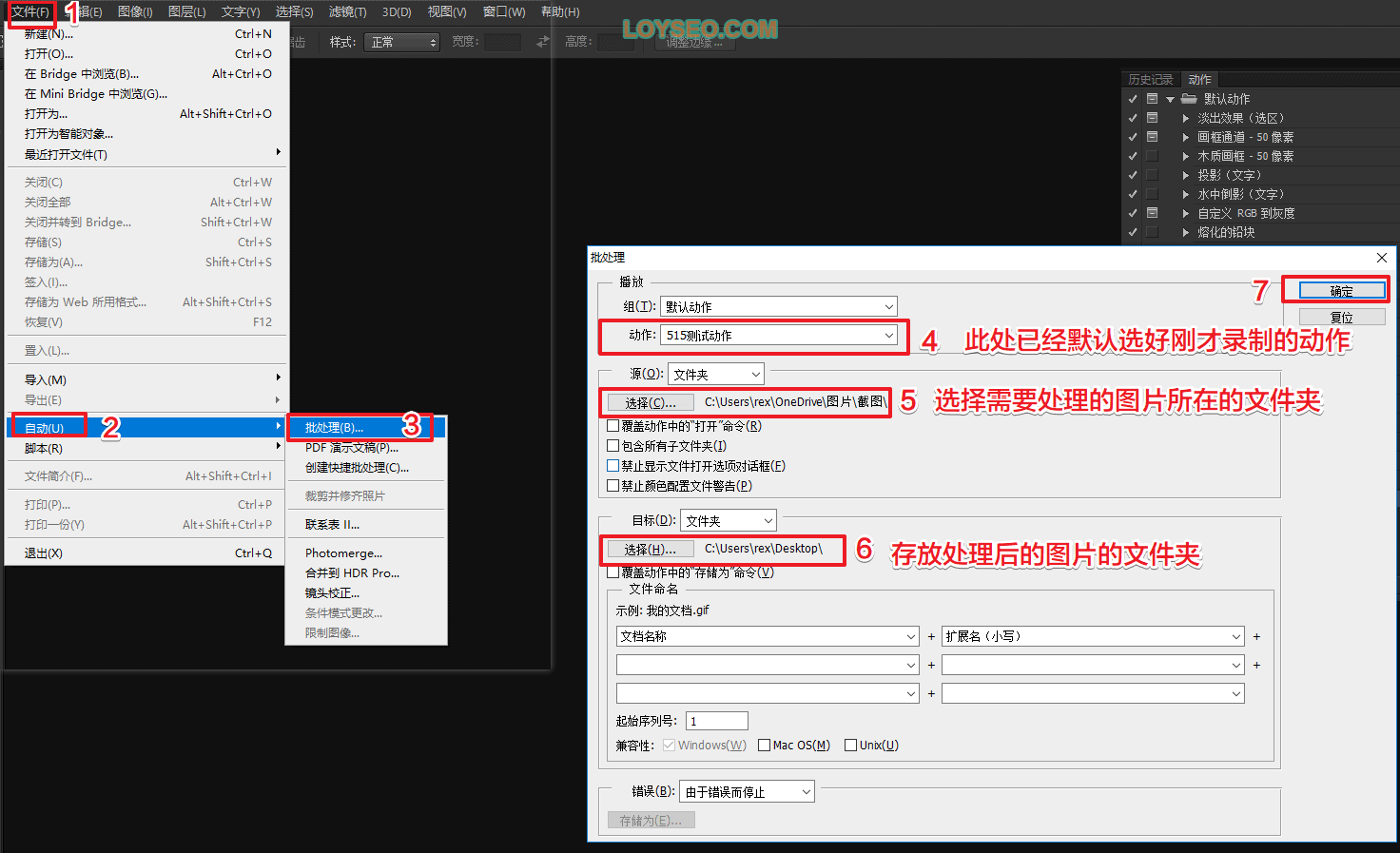
点击文件》自动》批处理
选择动作,默认已经选好刚才录制的动作
选择源文件夹:选择需要处理的图片所存放的文件夹
目标文件夹:选择需要存储处理后图片的文件夹
点击确定,photoshop开始快速处理图片,处理完成后你去文件夹里验收即可

图片数量少时,用免费软件paint.net单个处理,采用下面的步骤会覆盖原图,如需保留原图,则请先复制一份原图
用paint.net打开图片
点击ctrl+r修改图像尺寸后,回车键确认
点击ctrl+s保存图片,设置质量为90,回车键确认
以shortpixel在线压缩图片为例,下面讲解压缩图片的操作步骤
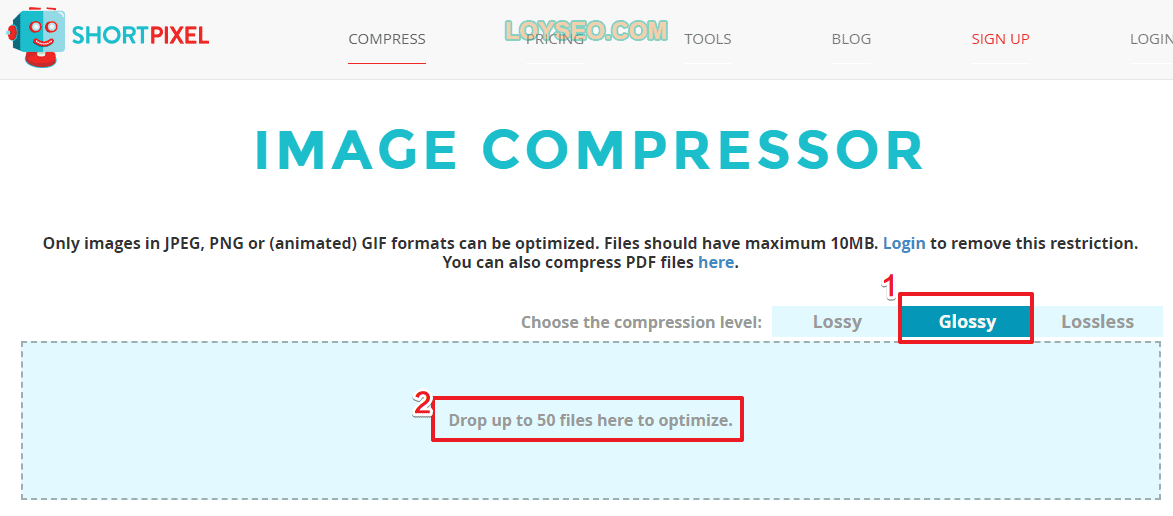
打开https://shortpixel.com/online-image-compression,一般选择glossy压缩,lossy是最大压缩,图可能会糊掉;Lossless是最小压缩,图片质量损失越少。
将图片拖拽到虚线框内进行压缩
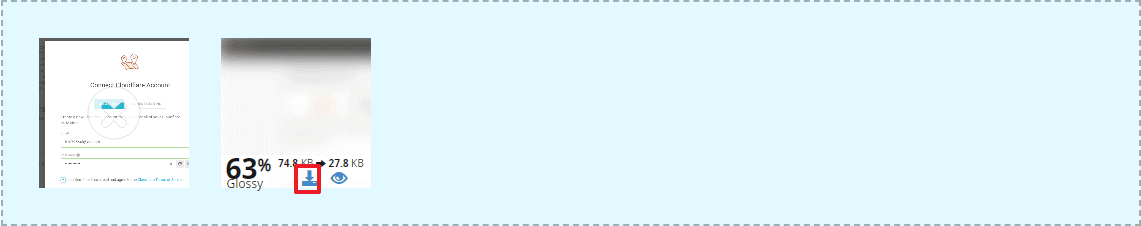
压缩成功后逐一下载图片,你也可以点击预览按钮查看压缩前后的效果对比


以免费的reSmush.it image optimizer插件为例,下面讲解如何在线自动压缩图片
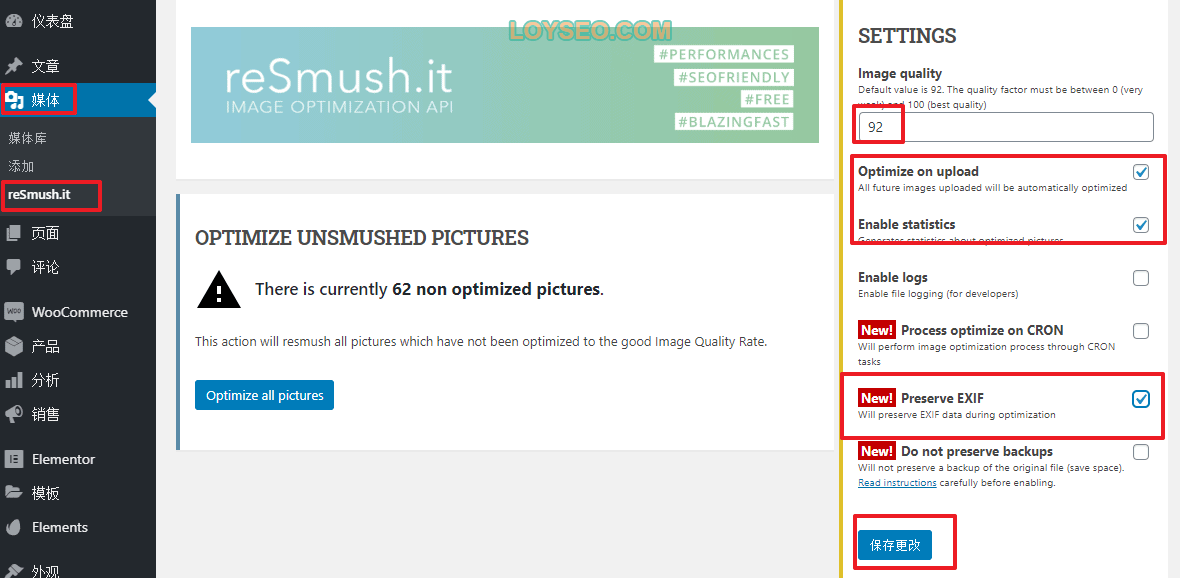
1.确保安装并启用了插件reSmush.it image optimizer,按下图所示配置后,此后每次上传图片都会自动压缩图片

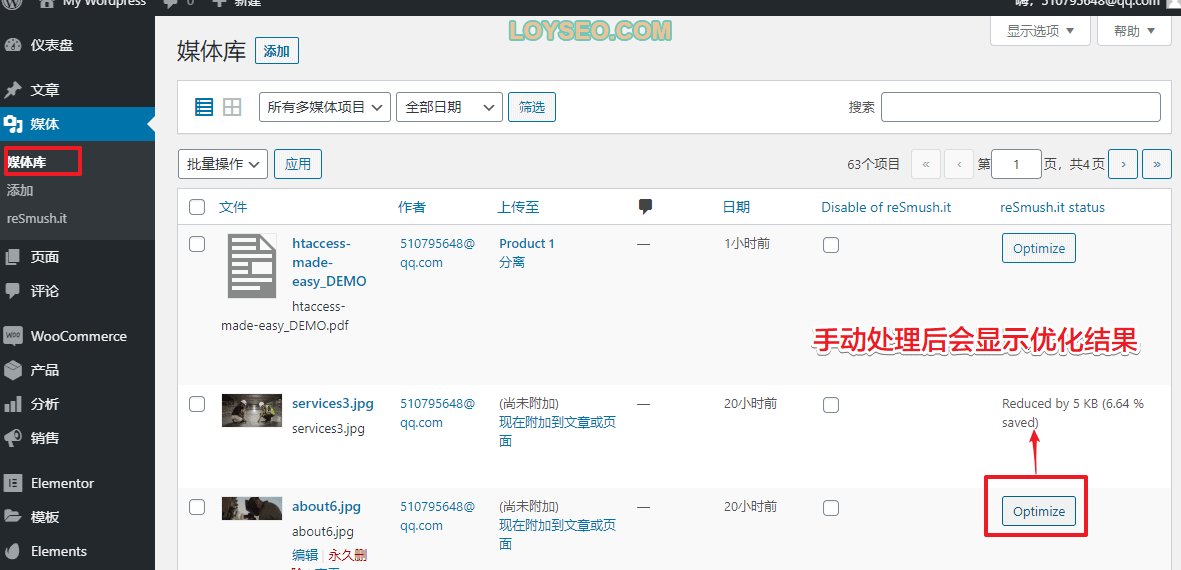
2.若需要优化安装插件之前的图片,请在上图中点击optimize all pictures,或者在下图所示的媒体库中,点选optimize按钮手动优化。

对于付费压缩图片的插件,需要注意的是:由于每张图片在上传时会被系统自动生成多张不同尺寸的图片,譬如wordpress和woocommerce都会这么做,那么如果压缩这些自动生成的图片就会加快付费额度的消耗,请在用付费插件时,进入插件的设置页面,设置:将缩略图不进行压缩,或有选择的进行压缩,而我还会用短代码直接阻止系统生成无用的图片,不仅能节省空间,也能避免消耗压缩额度,下面介绍如何用短代码阻止系统生成的图片。
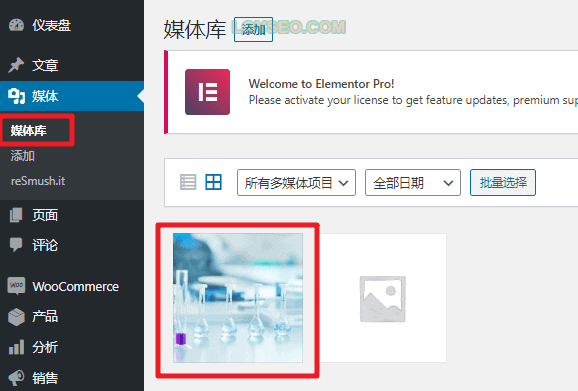
需要知道的是,这些自动生成的图片并不能在wordpress的媒体库看到,需要在服务器中查看,下图是wordpress的媒体库,只能看到原图

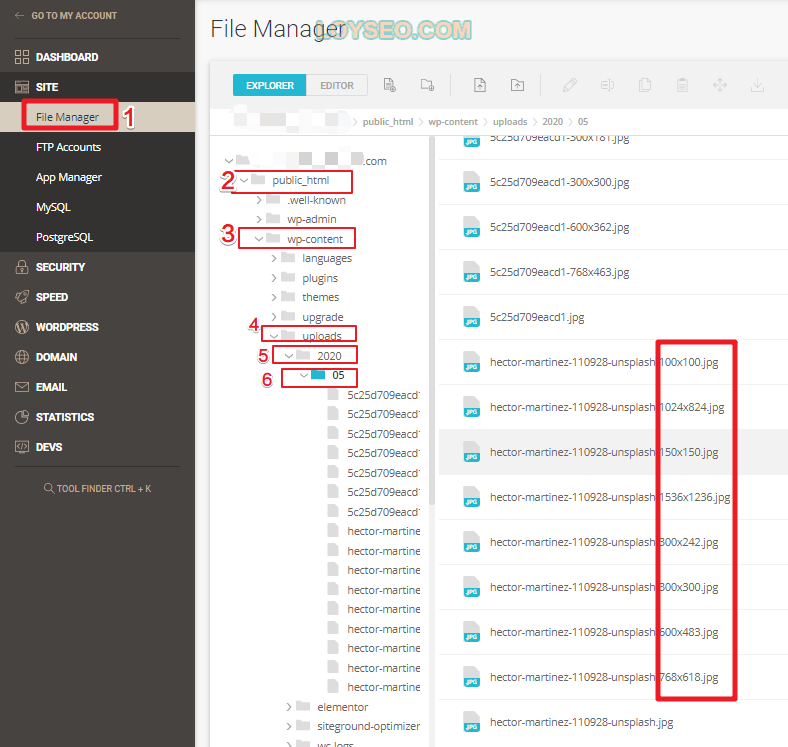
下图是siteground后台查看图片文件的方法,请在进入网站的sitetools后按下图所示顺序操作查看,我们能看到系统为同一张图生成了很多不同尺寸的图片

在网站页面设计完、内容上传前,我们先禁用所有自动生成的图片;若马上可以上传内容了,我们可以根据设计情况,酌情放开部分图片尺寸,譬如在制作产品列表页时,我们用到了300*300px的图片,那么就在下面的代码中,将对应行的代码前加//注释掉或直接删除该行。
安装安装插件Code snippets
进入 Snippets > add new页面
输入标题,例如:禁用所有缩略图
输入如下代码
// disable generated image sizesfunction shapeSpace_disable_image_sizes($sizes) {unset($sizes['thumbnail']);// disable thumbnail sizeunset($sizes['medium']);// disable medium sizeunset($sizes['large']);// disable large sizeunset($sizes['medium_large']); // disable medium-large sizeunset($sizes['1536x1536']);// disable 2x medium-large sizeunset($sizes['2048x2048']);// disable 2x large sizeunset($sizes['shop_catalog']);unset($sizes['shop_single']);unset($sizes['shop_thumbnail']);unset($sizes['woocommerce_thumbnail']);unset($sizes['woocommerce_single']);unset($sizes['woocommerce_gallery_thumbnail']);return $sizes;}add_action('intermediate_image_sizes_advanced', 'shapeSpace_disable_image_sizes');// disable scaled image sizeadd_filter('big_image_size_threshold', '__return_false');// disable other image sizesfunction shapeSpace_disable_other_image_sizes() {remove_image_size('post-thumbnail'); // disable images added via set_post_thumbnail_size() remove_image_size('another-size');// disable any other added image sizes}add_action('init', 'shapeSpace_disable_other_image_sizes');
选择 Run snippet everywhere
点击Save changes保存即可。


