fusioncharts.js是什么(FusionCharts的使用方法)
今天统计价格变化规律的时候找到的一个很好的文档,很详细
一、简介
FusionCharts 是InfoSoft Global 公司的一个产品,InfoSoft Global 公司是专业的Flash 图形方案提供商,他们还有几款其他的,基于Flash 技术的产品,都非常的漂亮。
FusionCharts Free 则是FusionCharts 提供的一个免费版本,虽然免费,功能依然强大,图形类型依然丰富。
FusionCharts free 是一个跨平台,跨浏览器的flash 图表组件解决方案,能够被ASP.NET, ASP, PHP, JSP, ColdFusion, Ruby on Rails, 简单HTML 页面甚至PPT 调用。
FusionCharts free新版本中所做的改动:
增加了使用jsp 和Ruby on Rails 来集成FusionCharts 的代码和文档。
FusionCharts DOM 更加容易地把图表加载到页面上。
修改了.Net 的使用代码和文档。
增加了新的PHP API ,并修复了一些BUG。
修改了FusionCharts.js ,以便可以支持双引号。
增加了在FusionCharts 使用UTF-8 编码的示例。
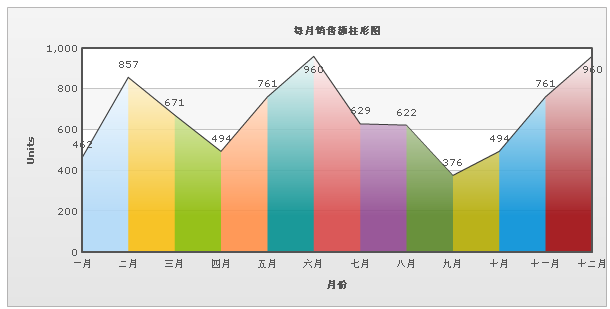
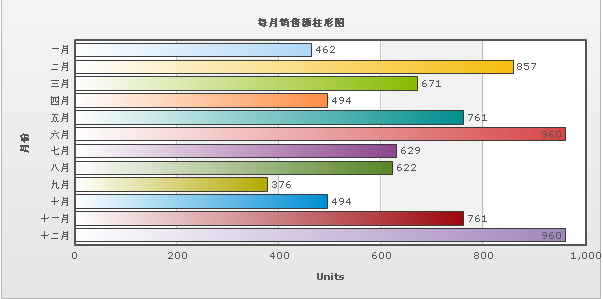
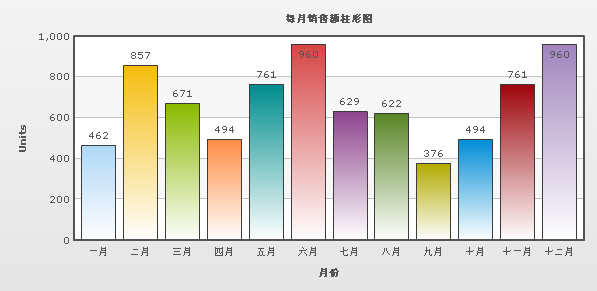
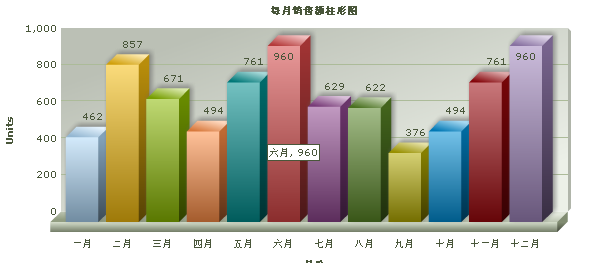
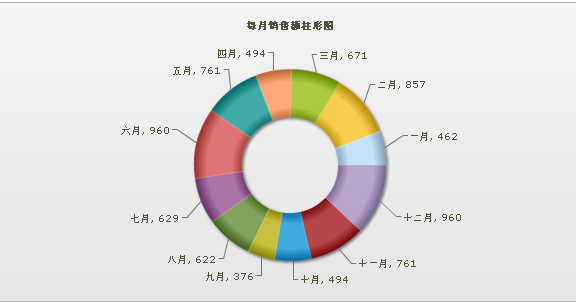
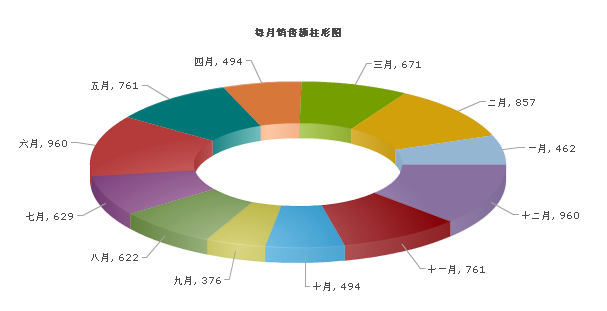
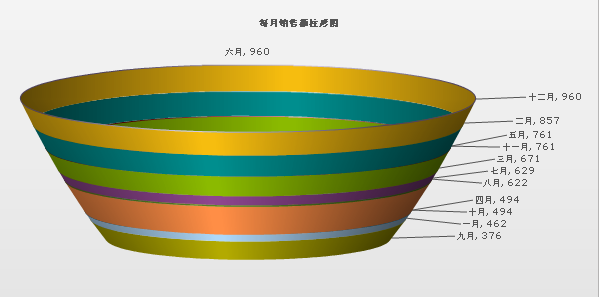
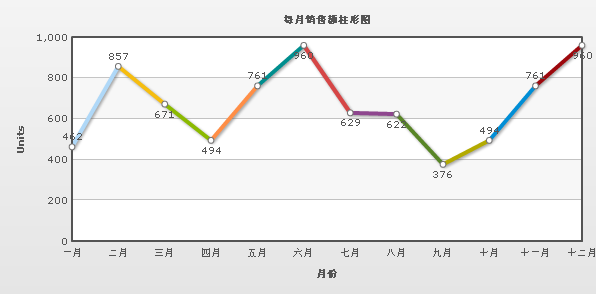
二、部分效果展示








三、报表图形对应的swf文件分类
|
图形类型 |
文件名 |
|
Single Series Charts(单系列图形) |
|
|
Column 3D |
FCF_Column3D.swf |
|
Column 2D |
FCF_Column2D.swf |
|
Line 2D |
FCF_Line.swf |
|
Area 2D |
FCF_Area2D.swf |
|
Bar 2D |
FCF_Bar2D.swf |
|
Pie 2D |
FCF_Pie2D.swf |
|
Pie 3D |
FCF_Pie3D.swf |
|
Doughnut 2D |
FCF_Doughnut2D.swf |
|
Multi-series Charts(多系列图形) |
|
|
Multi-series Column 2D |
FCF_MSColumn2D.swf |
|
Multi-series Column 3D |
FCF_MSColumn3D.swf |
|
Multi-series Line 2D |
FCF_MSLine.swf |
|
Multi-series Bar 2D |
FCF_MSBar2D.swf |
|
Multi-series Area 2D |
FCF_MSArea2D.swf |
|
Stacked Charts(堆栈图) |
|
|
Stacked Column 3D |
FCF_StackedColumn3D.swf |
|
Stacked Column 2D |
FCF_StackedColumn2D.swf |
|
Stacked Bar 2D |
FCF_StackedBar2D.swf |
|
Stacked Area 2D |
FCF_StackedArea2D.swf |
|
Combination Charts(组合图) |
|
|
Multi-series Column 3D + Line - Dual Y Axis |
FCF_MSColumn2DLineDY.swf |
|
Multi-series Column 3D + Line - Dual Y Axis |
FCF_MSColumn3DLineDY.swf |
|
Financial Charts(财经图,即蜡烛图) |
|
|
Candlestick Chart |
FCF_Candlestick.swf |
|
Funnel Chart(漏斗图) |
|
|
Funnel Chart |
FCF_Funnel.swf |
|
Gantt Chart(甘特图) |
|
|
Gantt Chart |
FCF_Gantt.swf |
四、安装使用
1. 在web项目目录下新建一个文件夹( 如FusionCharts),并把所有的SWF 文件都拷贝到这个文件夹里。
2. 在页面导入FusionCharts.js 文件,如:
<script type="text/javascript" src="FusionCharts.js"></script>
3. js加载数据生成报表(有两种方法)
方法一:xml文件引用法
(1)定义一个固定格式的xml文件(以Data.xml为例)
Date.xml的内容如下:
|
<graph caption='每月销售额柱形图' xAxisName='月份' yAxisName='Units' showNames='1' decimalPrecision='0' formatNumberScale='0'> <set name='一月' value='462' color='AFD8F8' /> <set name='二月' value='857' color='F6BD0F' /> <set name='三月' value='671' color='8BBA00' /> <set name='四月' value='494' color='FF8E46' /> <set name='五月' value='761' color='008E8E' /> <set name='六月' value='960' color='D64646' /> <set name='七月' value='629' color='8E468E' /> <set name='八月' value='622' color='588526' /> <set name='九月' value='376' color='B3AA00' /> <set name='十月' value='494' color='008ED6' /> <set name='十一月' value='761' color='9D080D' /> <set name='十二月' value='960' color='A186BE' /> </graph> |
(2) js加载方法,代码如下:
|
<div id=”chartdiv1”></div>
<script type="text/javascript"> |
方法二:字符串加载法
(1) 定义一个有固定格式的字符串,即可以将上述xml文件组合成字符串
|
var dataXml = “<graph caption='每月销售额柱形图' xAxisName='月份' yAxisName='Units' showNames='1' decimalPrecision='0' formatNumberScale='0'><set name='一月' value='462' color='AFD8F8' /><set name='二月' value='857' color='F6BD0F' /><set name='三月' value='671' color='8BBA00' /><set name='四月' value='494' color='FF8E46' /><set name='五月' value='761' color='008E8E' /><set name='六月' value='960' color='D64646' /><set name='七月' value='629' color='8E468E' /><set name='八月' value='622' color='588526' /><set name='九月' value='376' color='B3AA00' /><set name='十月' value='494' color='008ED6' /><set name='十一月' value='761' color='9D080D' /><set name='十二月' value='960' color='A186BE' /></graph>”; |
(2)js加载方法,代码如下:
|
<div id=”chartdiv1”></div>
<script type="text/javascript"> |
解析:操作步骤:
<1>建立对象:
用四个参数建立了一个FusionCharts对象,
var myChart = new FusionCharts("../FusionCharts/FCF_Column3D.swf", "myChartId", "600", "500");
第一个参数是SWF文件的地址。
第二个是图形的id。这个id可以随便叫什么,但是要注意,当一个页面里有多个图形的时候,这个id一定要是唯一的。
第三个参数是图形的宽。
第四个参数是图形的高。
<2> 加载数据:
第一种加载方法需要设置数据文件的地址。如:
myChart.setDataURL("Data.xml");
第二种加载方法需要设置对应的字符串。如:
myChart2.setDataURL(dataXml); //dataXml为字符串
<3> 把图形渲染在指定的地方。
myChart.render("chartdiv");
"chartdiv"就是前面的DIV的id,这就表示把图形render到"chartdiv",即Flash图形就出现在这个id为"chartdiv1"的DIV里。
四、引起flash图像不能显示的可能原因
(一)如果没有在页面上看到图形,可能是下面的原因之一:
1. SWF没有放到正确的文件夹。
2. 在html文件里,SWF的路径设置不正确。
3. 没有安装Flash Player。
4. 没有启用浏览器Flash播放选项。
(二)如果你得到了一个“Error in Loading Data”的消息,可能是:
1. xml文件没放到正确的文件夹。
2. xml的文件名不正确。比如,你可能不小心把它命名Data.xml.txt。
(三)如果你得到了一个“Invalid XML Data”的消息,可能是:
1. xml文件里的内容有错误。
五、特殊字符
在FCF里,一些特殊的编码都需要经过编码。

