谷歌搜索引擎更新 移动端支持不好的网站排名将受影响
2015年4月21日,Google将对搜索引擎进行大幅更新,如果你的网站对移动端支持不够好,这次更新肯定会使你的网站受到不小的影响。因为Google在自己的播客宣布将扩大支持移动端,“移动友善程度”将影响搜索排名,而这项改变将冲击各种语言的手机搜寻结果。
未设定手机检视区域(viewport):要确定读者浏览页面时,不需要水平移动页面才能看完内容。
内容比屏幕宽
有趣的是,Forbes评论者Joshua Steimle选择了数字营销领域最优秀的95个网站进行测试,检视这些网站是否能在手机上友善浏览,结果这个被期待为移动端浏览优化的榜样,仍然有10%的网站未通过基础测试。
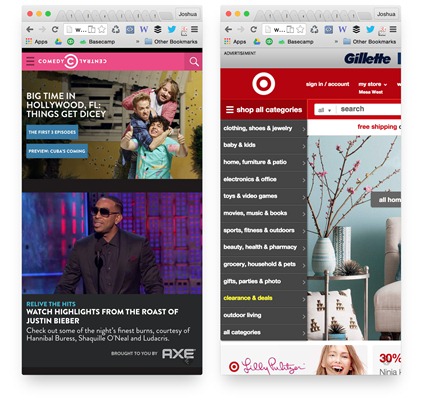
你的网站看起来大小适中吗?像左边的网站范例,还是它被切成一半?如果你的网站被切掉,或看起来大小不合宜,它将不是一个对移动端友善的网站。然而这项测试并非100%可靠,所以你还必须进行下一步测试。以这个例子来说,右边Target(美国大型连锁超市)网站其实已经支持移动端,只是它们是靠着侦测你浏览的平台为何来决定显示的画面。
仅在移动设备上显示404错误
3. 3分钟原则法
2. 30秒原则法
网站对移动端支持不好,该怎么办?
利用Google网络管理员工具,有一个手机使用测试功能,可以针对网站的重要问题提供一些可能有帮助的观点(特别提醒:如果你还没有Google网站管理员工具的话,安装后再测试可能会花点时间)。此外,Google也特别点出常见的共同错误如下:
无关的交叉链结
无法播放内容

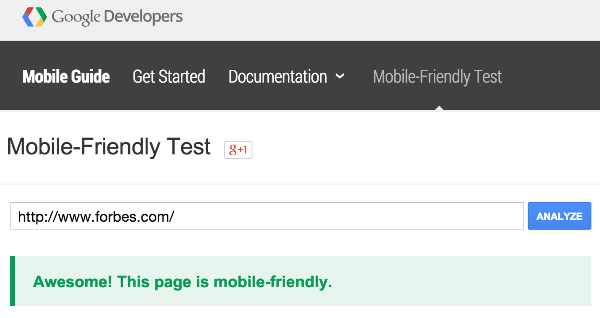
Google提供一个让你测试网页是否对手机友善的网站,只要把你网站的URL贴到下方图示的空白处,然后点选’’分析”。
错误的复位向(Faulty redirects)
内文字太小不易阅读
在浏览器开启你的网站,用你的鼠标抓住浏览器窗口的右边,将它拖曳至左边直到你无法再缩小窗口为止,所以它会看起来像这样:
应用下载插页式广告
Google会告诉你网站对移动端支持是否良好。如果不是,Google会告诉你一些原因。Joshua Steimle亲自测试了一个打入美国top 95排行榜的数字营销公司,10%的网站被评为有问题。而原因如下: 这些问题可以被修复吗?当然是可以的。这些问题能又快又简单的被解决吗?或许可以,或许不能,这取决于你网站现在的状况。在一些个案当中,只要几分钟便可能解决问题,在另一些状况下,可能必须重新设计一份完整的网站企划。(翻译/张之颖) JavaScrpt、CSS和图片文件被屏蔽 移动版网页加载缓慢 如何测试你的网站对移动端支持是否友好,以下提供了三个简单的方式。 1. 3秒原则法 连结靠太紧