你的网站优化方式对了吗
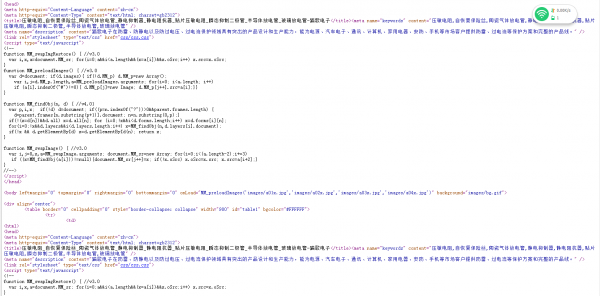
前段时间在给某用户在做网站的诊断分析的时候,看到该网站的源代码样式中,一个页面里面存在多个网站的TDK标签,如下图所示,该截图没有完全的展示出来,只截图了部分。在该完整的页面里,TDK出现了5次,有多个js文件是重复的。对于这样的网站结构来说,是很不利于网站被搜索引擎收录的。
一方面由于单个页面存在多个TDK,搜索引擎无法判断哪个TDK是该页面的核心内容。另一方面,由于存在多个TDK信息,导致网页的质量比较大,网页的加载速度比较慢,对于用户的访问将会造成一定的困扰。所以网页优化的代码结构一定要符合网页设计的规范,符合网站的正常框架结构,切勿出现多个TDK信息。

其次、对于一般的网站优化来说,许多人都比较重视h1标签的使用。网站的设计和优化过程中,对于h1标签的使用是正常不过的事了,但是有的站长或者SEO优化人员对于h1标签的把握程度不是很好,同一个页面里面有多个h1标签,造成h1标签的使用比较混乱。
网站的内容是优化推广的一部分,为用户提供高质量的内容是网页内容排名的一个重要因素,但是网站的标签和代码的优化,也是网站优化推广的一个重要核心。网站的代码结构能够简单明了,少一点代码结构更能让搜素引擎快速的爬行和抓取网页的内容,让网页加载的速度更快,用户打开的时间越短越能够对用户带来更好的上网体验,对网页的排名也会越好。

在网站优化的过程中,阿郎SEO优化还发现许多比较突出的问题,在这里的话就不一一的列举出来了,网站优化的核心就是从用户体验的角度出发。如何让自己的网站更利于搜索引擎的优化,作为网站优化人员来说,核心的就是把自己的网站做好用户体验,如何做好用户体验,那么我们在优化的过程中不断的进行探索和学习,不断的完善网站存在的问题,不断的进行改进优化。
如上图所示,在给某个站长做网站的优化过程中,该网站出现两个h1标签,导致该页面的主要内容信息比较分散,搜索引擎无法判断哪个是网站的重点信息。H1标签就好比是人的脑袋,假如一个人出现两个脑袋的话,人们会觉得这是个怪物,不伦不类的。所以在网站优化的过程中,切勿给单个页面添加多个h1标签,搜索引擎也无法判断哪个是网页里面的重点信息。
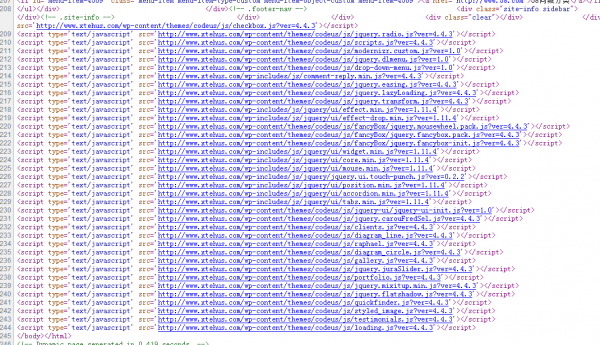
该网站的结构层次还算是比较清晰明了的,但该网站存在一个比较严重的问题就是过多的调用js文件,导致网站的页面加载速度太慢,js文件太多不利于搜索引擎快速的爬行和抓取网站里面的内容,不利于网站的收录,另一方面从用户体验来说,该网站里面不仅含有较多的js文件,还有许多的内部css样式,没有统一的整理到指定的css样式表里面。导致网页的加载速度比较慢,用户访问进入该网站后,无法快速的打开网站,用户需要等待很长的时间才能看到网页里面的内容。这样的网站不仅不利于用户体验,也更不利于网站被搜索引擎的抓取和爬行。
其三、网站首页或者是内页切勿较多的使用js文件,也是以上面的一个网站举例介绍。


作为众多资深的SEOer一员来说,随着网站优化资历的上升和拥有众多的网站优化经验和技巧,对于网站的SEO优化都有自身独到的见解和认识。今天阿郎SEO优化就为大家来分享一下关于网站优化的过程中如何正确的使用用网页标签,合理的规范网站的代码结构,更好更方便的帮助搜索引擎爬虫抓取网站的内容和提升网站的用户体验度,实现网站收录的暴增和排名的上升。


