做SEO必须知道的HTML标签有哪些呢?
HTML是构成大多数网页基础的标记语言。
它可以说是SEO技术的最基本部分之一。
使用HTML元素,SEO专业人员可以将有关页面的信息传达给用户和搜索机器人。
这可以帮助阐明页面上内容的重要性,性质和顺序,以及与其他网页的关系。

标签和属性之间的区别
要了解标签和属性之间的区别,我们需要确保我们使用正确的术语。
许多人会交替使用“标签”和“属性”这两个词,但请保持准确。
以下HTML元素的格式分为三部分:
- 开头标签。
- 该标签特有的内容。
- 结束标记。
例如:
<h1>欢迎来到我关于SEO的页面</ h1>
- “ <h1>”打开标签。
- 标签的内容为“欢迎来到我的SEO页面”。
- “ </ h1>”关闭标签。
此元素是标题,将用作网页上的可见标题,以介绍有关小猫的内容。
标签
标签必须具有开始<X>和结束</ X>元素,标签才能起作用。
还有诸如<br>的空元素,它们没有任何内容或结束标记。
属性
将属性添加到元素以对其进行修改。它们位于元素内,例如:
<link rel =“ canonical” href =“ https://www.example.com” />
3个基本HTML标记
为了制作有用的网页,需要一些关键标签。
<!DOCTYPE html>
<!DOCTYPE html>标记是网页上的第一个标记。
它实质上将页面介绍为网页。
<head>
<head>标记介绍页面的第一部分。
这是关于页面的信息,这些信息不会在页面上显示。
了解<head>很重要,因为这是一些SEO的关键标签所在的地方。
<body>
body标签包含访问者将在页面上看到的信息。
这是副本,图像和视频的存放位置。
该主体还将容纳我们稍后将讨论的其他一些HTML标签。
SEO的常用标签及其中使用的属性
<meta>
<meta>标记位于页面的<head>中。
它可以包含描述网页信息的属性,这些信息实际上不会在页面内容中显示。
由于与元标记一起使用的属性可控制“元描述”和不再使用的“元关键字”之类的属性,因此通常将其称为“元数据”。
名称属性
name属性与<meta>标记一起使用。
本质上,这是一种向可能访问该页面的蜘蛛进行指定的方式,无论是否适用以下信息。
例如,包含<meta name =“ robots” content =“ noindex” />意味着所有机器人都应注意“ noindex”指令。
您会经常听到这种情况,称为“元机器人标记”。
如果使用以下命令<meta name =“ googlebot” content =“ noindex” />,则只有Google的蜘蛛注意“ noindex”指令。
这是向所有不需要的搜索机器人发出命令的好方法。
Noindex属性
“ noindex”属性是SEO中常用的属性。
您经常会听到它被称为“ noindex标签”,但更准确地说,它是<meta>标签的属性。
它的公式是:
<meta name =“ robots” content =“ noindex” />
这段代码使发布者可以确定哪些内容可以包含在搜索引擎的索引中。
通过添加“ noindex”属性,您实际上是在告诉搜索引擎它可能不在其索引内使用此页面。
例如,如果您想通过自然搜索无法获得敏感内容,这将很有用。
例如,如果您的网站上只有付费会员可以访问的区域,则允许将此内容输入搜索索引可以使它无需登录即可访问。
必须先阅读“ noindex”指令。也就是说,搜索引擎必须能够访问该页面以读取包含该指令的HTML代码。
因此,请注意不要蜘蛛访问robots.txt中的页面。
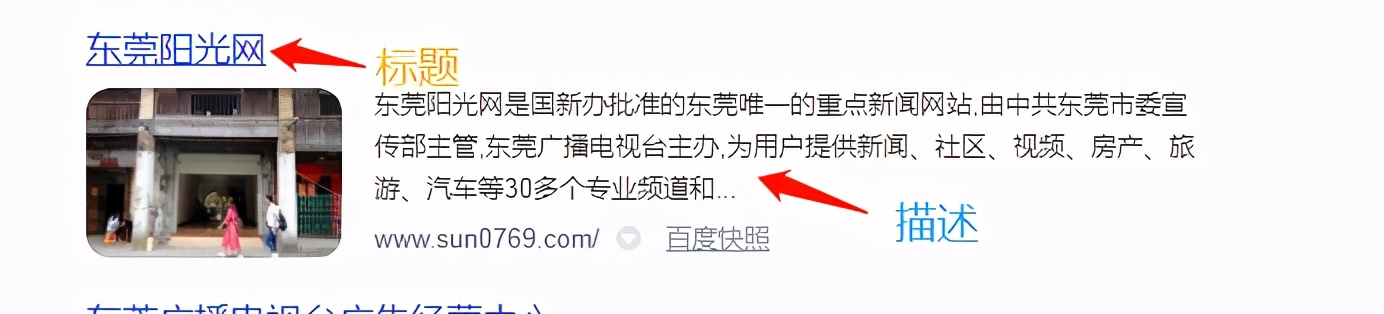
描述属性
description属性(又称为“元描述”)与<meta>标记一起使用。
该标签的内容用于SERP中的<title>标签的内容下方。
它使发布者可以以一种有助于搜索者确定页面是否满足其需求的方式来总结页面上的内容。

这不会影响页面的排名,但可以帮助鼓励从SERP点击进入页面。
必须意识到,在许多情况下,搜索引擎会忽略description属性的内容,而倾向于在SERP中使用其自己的描述。
<标题>
如果您有做过一段时间SEO,那么title标签就是您熟悉的标签。
俗称“元标题”,它是用来定义页面标题的标签。它位于站点的<head>中。
因此,当用户在网页上时看不到它。但是,它显示在SERP的浏览器栏中,并允许您指示页面与搜索者的查询(与搜索bot和用户)的相关性。
<h1>至<h6>
在标题标签被用于指示HTML内容的部分应作为样式的标题。
标签位于页面的<body>内,因此查看页面内容的用户可以看到文本。
标题标签应用于帮助构建页面。
在创建网站时,开发人员将确保样式与每种标题标签相关联。
这意味着包装在<h1>标记中的单词应该看起来与包装在<h2>标记中的单词不同。
这可以帮助用户确定某段文字何时是该段文字的一部分,例如标题和副标题。
标题标签还可以帮助搜索引擎确定页面上内容的结构。
链接标签和Href属性
作为SEO专业人士,我们花费大量时间来寻找链接。
但是您是否知道链接的结构以及为什么某些链接比其他链接更有价值?
标准超链接本质上是一个<a>标记。格式如下:
<a href=”www.example.com”>链接的锚文本位于此处</a>。
<a>标记表明它是一个链接。
href =属性指示链接的目的地(即,链接到的页面)。
位于<a>标记和</a>标记之间的文本是锚文本。
这是用户将在看起来可点击的页面上看到的文本。
这用于将出现在页面<body>中的可单击链接。
<link>标记用于将资源链接到另一个资源,并显示在页面的<head>中。
这些链接不是超链接,不可单击。它们显示了Web文档之间的关系。
Rel =“ nofollow”属性
rel =” nofollow”属性告诉蜘蛛,href属性中的URL并非其可跟随的URL。
使用rel =“ nofollow”属性将不会影响用户单击链接并进入另一个页面的能力。它仅影响机器人。
在SEO中使用它来阻止搜索引擎访问页面,或阻止将一个页面链接到另一页面的任何好处。
从传统的SEO链接构建角度来看,这可以说使链接无用,因为链接权重不会通过链接。
有观点认为,如果它使访问者查看链接到的页面,它仍然是一个有益的链接!
发布者可以使用“ nofollow”属性来帮助搜索引擎了解链接页面何时是付款的结果,例如广告。
这可以帮助阻止链接惩罚问题,因为发布者承认链接是合法交易的结果,而不是试图操纵排名的结果。
rel =“ nofollow”属性可以在单个链接的基础上使用,如下所示:
<a href=www.example.com rel="nofollow">链接的锚定文字在此处</a>
或者可以通过在<head>中使用它来将页面上的所有链接呈现为“ nofollow”,就像使用了“ noindex”属性一样:
<meta name =“ robots” content =“ nofollow” />
Google如何使用rel =“ nofollow”属性
Google在2019年宣布,其使用“ nofollow”属性的方式将有所改变。
这包括通知我们一些其他属性,这些属性可以代替“ nofollow”来更好地表达链接到其目标页面的关系。
这些新属性是rel =“ ugc”和rel =“ sponsored”。
它们将用于帮助Google了解发布商何时希望对目标页面进行打折以用于排名信号。
rel =“ sponsored”属性用于标识链接何时是诸如广告或赞助之类的付费交易的结果。rel =“ ugc”属性用于标识何时已通过用户生成的内容(例如论坛)添加了链接。
谷歌还宣布这些以及“ nofollow”属性仅被视为提示。
以前,“ nofollow”属性会导致Googlebot忽略指定的链接,而现在它会在建议下接受该提示,但仍可以将其视为“ nofollow”不存在。
Hreflang属性
hreflang属性的目的是帮助发布者的网站以多种语言显示相同的内容。
它指导搜索引擎应向用户显示该页面的哪个版本,以便他们可以使用首选语言阅读该页面。
hreflang属性与<link>标记一起使用。此属性指定链接到的URL上的内容的语言。
它在页面的<head>中使用,其格式如下:
<link rel =“ alternate” href =“ https://example.com” hreflang =“ zh-CN” />
它分为几个部分:
- rel =“ alternate”表示该页面具有与其相关的替代页面。
- href =属性表示要链接到的URL。
- 语言代码是两个字母的名称,用于告诉搜索引擎其链接页面所用的语言。这两个字母取自标准化列表,即ISO 639-1代码
hreflang属性也可以在HTTP标头中用于非HTML(例如PDF)或网站XML网站地图中的文档。
正确使用hreflang属性可能很棘手。有关其使用的更多信息,请参见Dan Taylor关于其正确实现的文章。
规范属性
借助链接标签的rel =“ canonical”属性,SEO专业人员可以指定网站或其他域中的哪个其他页面应被视为规范页面。
页面实际上是规范页面,意味着它是主页,其他页面也可以是副本。
出于搜索引擎的目的,这表明发行商希望将其视为要排名的主要页面的页面,而不应该对副本进行排名。
规范属性如下所示:
<link rel =“ canonical” href =“ https://www.example.com/” />
该代码应位于页面的<head>中。在“ href =”之后声明的网页应该是您希望搜索引擎将其视为规范页面的页面。
在两个或多个页面上可能具有相同或几乎相同的内容的情况下,此标记很有用。
规范属性的使用
网站的建立方式可能对用户有用,例如电子商务网站上的产品列表页面。
例如,一组产品(例如“鞋子”)的主类别页面可能具有一些有关于“鞋子”的副本,标题和页面标题。
如果用户单击过滤器以仅显示8号棕色的鞋子,则URL可能会更改,但副本,标题和页面标题可能与“鞋子”页面相同。
除了显示的产品列表之外,这将导致两个页面完全相同。
在这种情况下,网站所有者可能希望在指向“鞋子”页面的“ 8号棕色棕色鞋子”页面上放置一个规范标签。
这将有助于搜索引擎了解“排名第8的棕色鞋子”页面不需要排名,而“鞋子”页面在这两个页面中更重要,应该对其进行排名。
规范属性出现问题
重要的是要意识到搜索引擎仅将规范属性用作指导,而不是必须遵循的规范。
在许多情况下,规范属性被忽略,而另一个页面被选择为该集的规范。
图片
<img>标记用于将图像嵌入HTML页面。
image标签不会将图像原样插入页面,而是以允许图像在页面上可见的方式链接到它。
它实质上是为其他位置托管的图像创建一个容器。
<img>标记的格式如下:
<img src =“ imagename.jpg” alt =“这是图像的说明”>
此标签包含两个属性,一个属性对于该标签起作用至关重要,另一个属性可以保留为空白。
Src属性
src =属性用于引用页面上显示的图像的位置。
如果图像与其将出现的容器位于同一域中,则可以使用相对URL(只是URL的末尾部分,而不是域)。
如果要从另一个网站提取图像,则需要使用绝对(整个)URL。
尽管此属性本身没有任何SEO用途,但它需要image标签起作用。
替代属性
上面的图片标签示例还包含第二个属性alt =属性。
此属性用于指定在无法渲染图像时应显示哪些替代文本。
alt =属性必须存在于<img>标记中,但是如果不需要替代文本,可以将其保留为空白。
考虑在图像alt =属性中使用关键字有一些好处。搜索引擎无法精确确定图像的含义。
主要搜索引擎识别图片中的内容的能力已取得了长足的进步。但是,该技术远非完美。
这样,搜索引擎将使用alt =属性中的文本来更好地理解图像的含义。
使用有助于增强图像与页面主题相关性的语言。
这可以帮助搜索引擎识别该页面与搜索查询的相关性。
重要的是要记住,这不是alt =属性的主要原因。
屏幕阅读器和辅助技术使用此文本来使使用此技术的人员能够理解图像的内容。
应该首先考虑alt =属性,以使使用该技术的用户可以访问网站。这不应出于SEO目的而牺牲。
结论
本文介绍了您在SEO中可能会遇到的核心HTML标签和属性。
然而,还有更多的东西可以用来制作一个功能齐全、可爬行和可索引的网页。
SEO和开发技能集之间的交叉很大。
作为SEO专业人士,您越了解网页的构造越好。
如果您想了解有关HTML及其可用标签的更多信息,可以使用W3Schools之类的资源。


